Pour créer vos interface avec Qt sous Python, il existe un outil graphique Pyside Designer permettant de dessiner et définir des Interfaces Homme-Machine (IHM). Nous avons vu précédemment comment créer des interfaces graphique à l’aide de PySide et PyQT, nous allons voir dans ce tutoriel comment utiliser PySide designer pour obtenir le même résultat.
Intérêt de l’utilisation du designer
- muli langage
Le designer va créer un fichier .UI qui peut être utilisé avec différent langage de programmation et peut être partagé.
- indépendance affichage/logique
On va pouvoir conserver la séparation entre l’affichage et la logique
Installation
Comme pour tout nouveau projet, il est conseillé de créer une environnement virtuel afin de mieux contrôler les versions de paquets installées.
mkdir pyihm && python -m venv pysideenv
Pour activer l’environnement virtuel,
./pysideenv/Scripts/activate
N.B.: sur Windows 11, vous pouvez rencontrer des difficultés pour charger l’environnement virtuel. Pour corriger ce problème, exécutez cette commande dans un terminal powerShell
powershell Set-ExecutionPolicy -Scope CurrentUser -ExecutionPolicy Unrestricted
Les outils nécessaires à l’utilisation de pyside designer sont installés avec le paquet PySide6
pip install pyside6
Pour lancer l’interface graphique, entrée la ligne de commande suivante
pyside6-designer

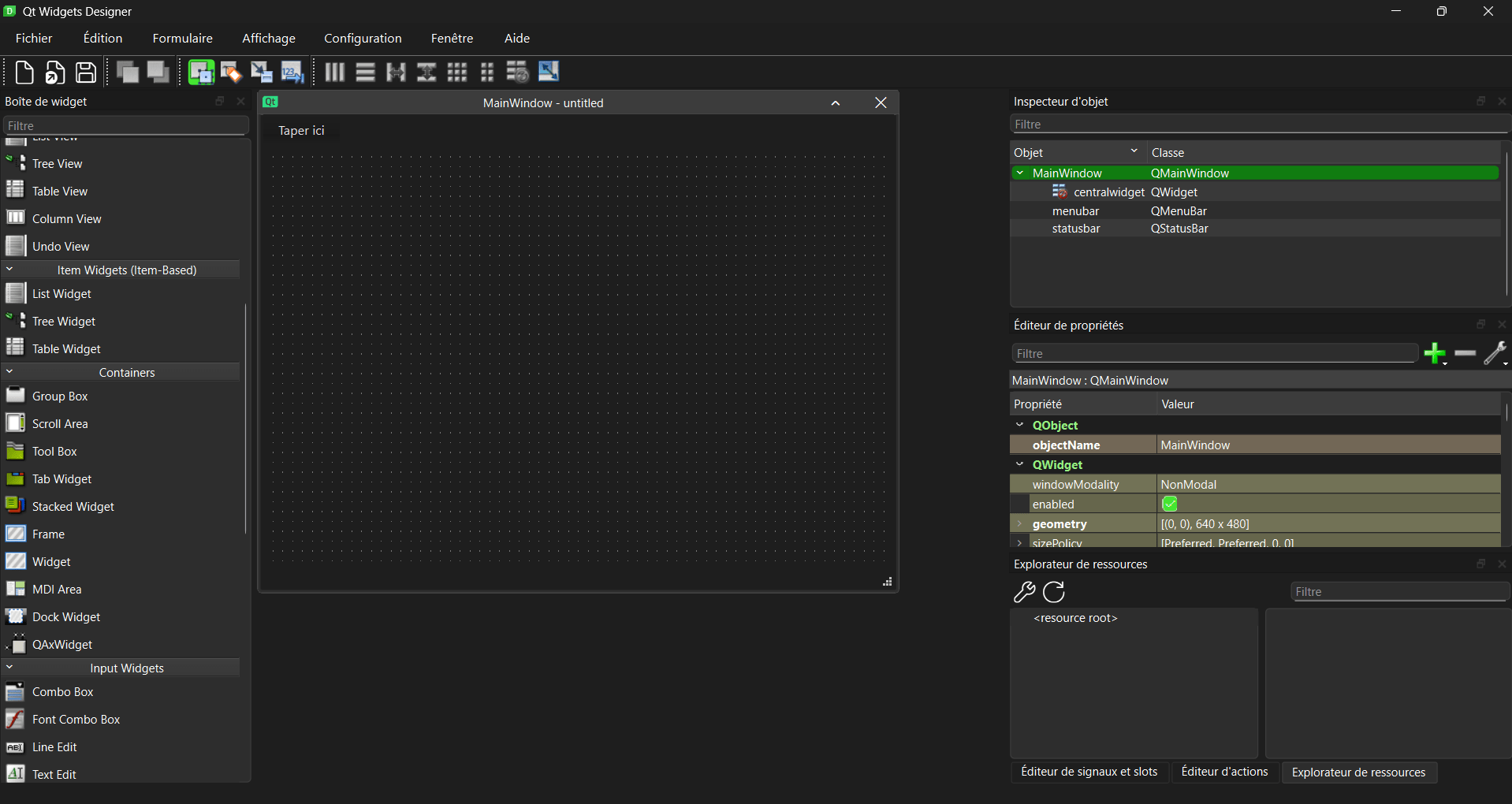
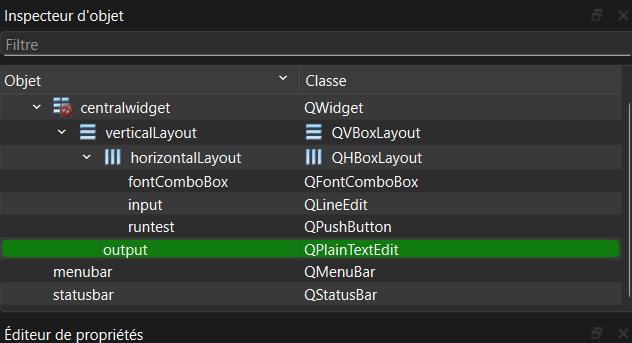
Sur la colonne de gauche, on retrouve une collection de widgets existants, au milieu le design de la fenêtre et à droite l’explorateur et éditeur de propriétés.
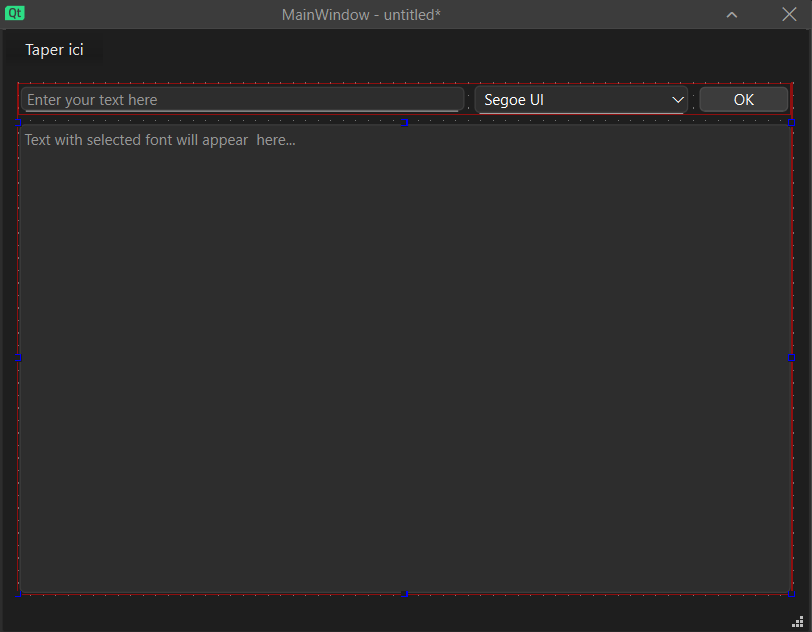
Dans un premier temps, on ajoute plusieurs objets à la fenêtre que l’on place sur la fenêtre en s’aidant des layouts (horizontal, vertical, grid)

Il est ensuite recommandé de changer les noms des objets pour y faire référence simplement.

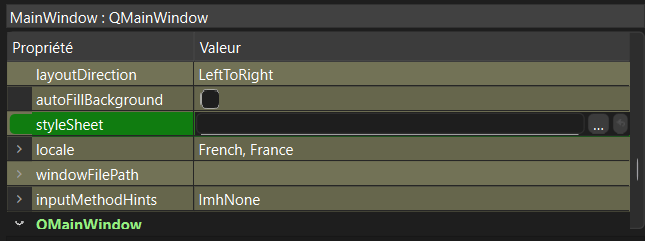
Vous pouvez ensuite modifier les propriétés en fonction du besoin
Et définir le style de la fenêtre avec la propriété styleSheet

Ou vous pouvez spécifier le style dans un fichier qss (ou css) que vous chargez au démarrage de l’application
app.setStyleSheet(open("myqtui_style.css").read())
QPushButton#runtest {
background-color: red;
border-style: outset;
border-width: 2px;
border-radius: 10px;
border-color: orange;
font: bold 14px;
min-width: 10em;
padding: 6px;
}
QPushButton#runtest:pressed {
background-color: rgb(0, 240, 0);
border-style: inset;
}
Générer le script de gestion
Une fois la fenêtre dessinée, vous pouvez générer le script de gestion de l’interface avec la commande pyside6-uic
pyside6-uic your_file.ui -o ui_your_file.py pyside6-uic myqtui.ui -o myqtui.py
Pour tester l’interface, vous pouvez laisser le fichier généré tel quel et l’importé dans un autre script myqtui_test.py
from custom_widget import Ui_MainWindow
from PySide6 import QtWidgets
class MyWidget(QtWidgets.QMainWindow):
def __init__(self):
super().__init__()
self.ui = Ui_MainWindow()
self.ui.setupUi(self)
if __name__ == '__main__':
import sys
app = QtWidgets.QApplication(sys.argv)
widget = MyWidget()
widget.show()
sys.exit(app.exec_())
Implémentation de la logique de l’application
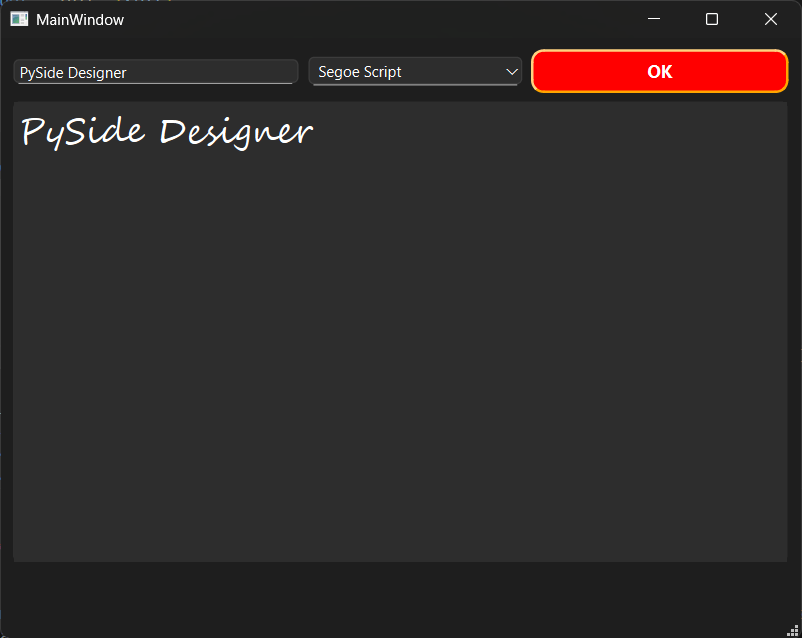
Le fonctionnement de l’application peut être définit dans le script de test, indépendamment du rendu de l’interface. Dans notre exemple, nous mettons à jour le texte et la police de la zone de texte.
from myqtui import Ui_MainWindow
from PySide6 import QtWidgets
class MyWidget(QtWidgets.QMainWindow):
def __init__(self):
super().__init__()
self.ui = Ui_MainWindow()
self.ui.setupUi(self)
self.ui.runtest.clicked.connect(self.run_test)
def run_test(self):
input_text = self.ui.input.text()
font = self.ui.fontComboBox.currentFont()
font.setPointSize(20);
self.ui.output.setFont(font);
self.ui.output.setPlainText(input_text)
self.statusBar().showMessage(f"Display text with font {font.family()} successfully", 2000)
if __name__ == '__main__':
import sys
app = QtWidgets.QApplication(sys.argv)
app.setStyleSheet(open("myqtui_style.css").read())
widget = MyWidget()
widget.show()
sys.exit(app.exec())
Pour lancer l’interface
python -m myqtui_test

Afin de modifier l’interface, vous pouvez retourner dans l’interface du designer puis générer le script (pyside6-uic) sans modification de la logique.