
par Xukyo | 16 Jan 2025 | Tutoriels
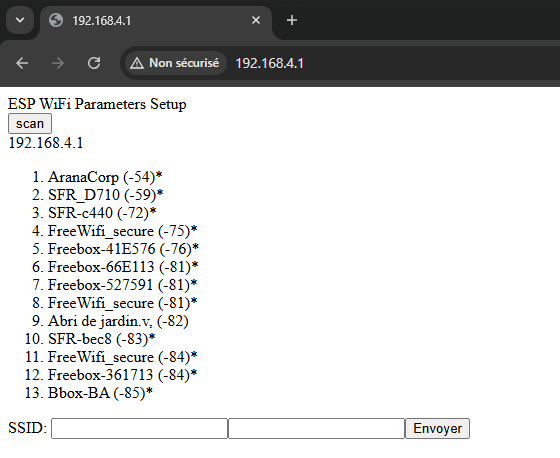
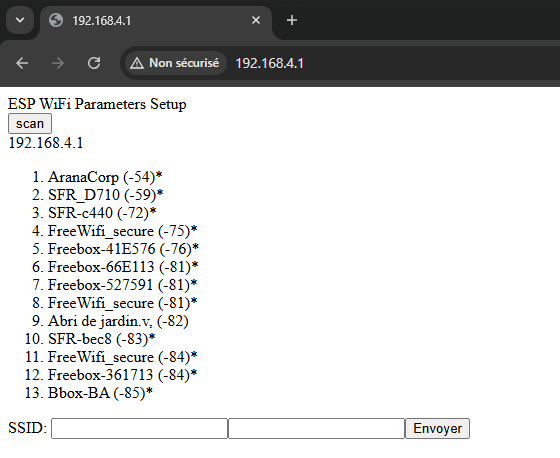
Dans un appareils connectés au WiFi comme un ESP32, les paramètres WiFi sont souvent codés en dur ce qui rend impossible leur modification. Nous allons voir comment modifier les paramètres lorsque le wifi est perdu sans avoir à charger un nouveau code. Principe...
par Xukyo | 16 Jan 2025 | Tutoriels
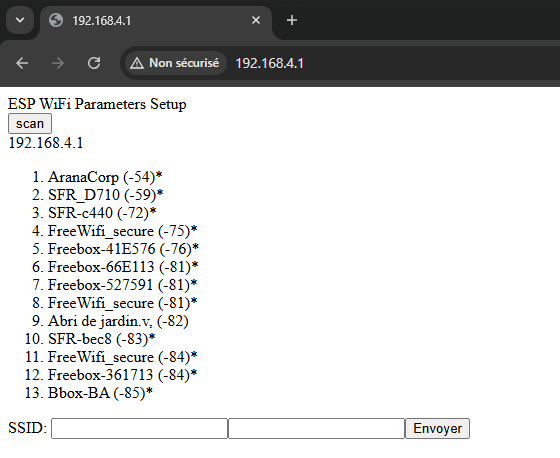
Dans un appareils connectés au WiFi comme un ESP8266, les paramètres WiFi sont souvent codés en dur ce qui rend impossible leur modification. Nous allons voir comment modifier les paramètres lorsque le wifi est perdu sans avoir à charger un nouveau code. Principe...

par stoll.melvin | 13 Mar 2024 | Tutoriels
Dans ce tutoriel, nous allons apprendre comment gérer et tester la communication BLE (Bluetooth Low Energy) sur un ESP32 avec MicroPython. Matériels Un module ESP32 Un ordinateur avec Python installé Câble USB pour la connexion ESP32-ordinateur Un appareil Android...

par Xukyo | 15 Jan 2024 | Tutoriels
Nous allons voir comment mettre en place une communication entre un serveur et un client en utilisant le protocole Websockets sous Python. WebSockets est un protocole de communication web simple et robuste permettant la communication en temps réel. Installation de la...