
par Xukyo | 16 Jan 2025 | Tutoriels
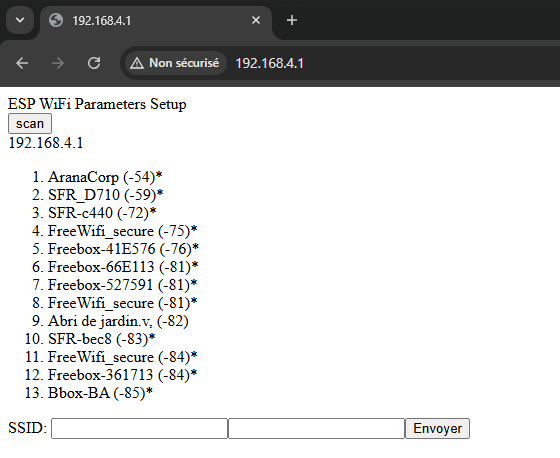
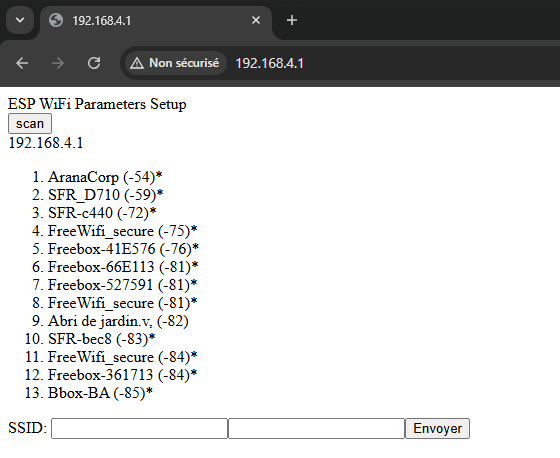
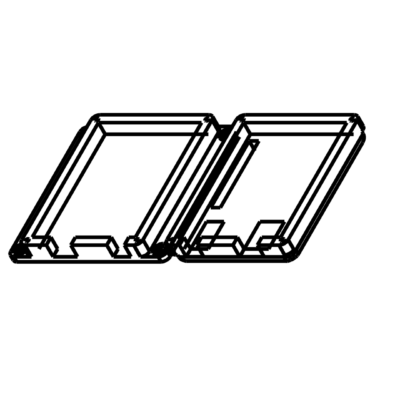
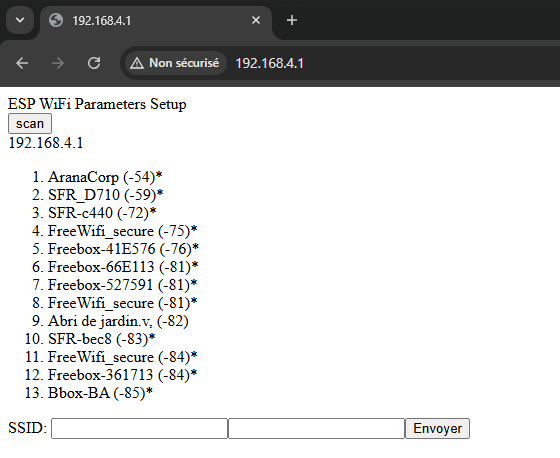
Dans un appareils connectés au WiFi comme un ESP32, les paramètres WiFi sont souvent codés en dur ce qui rend impossible leur modification. Nous allons voir comment modifier les paramètres lorsque le wifi est perdu sans avoir à charger un nouveau code. Principe...

par Xukyo | 20 Mai 2024 | Tutoriels
Dans ce tutoriel, nous allons voir comment programmer un ESP32 à l’aide de l’environnement ESP-IDF avec VSCode. ESP-IDF ou Espressif IoT Development Framework, est l’environnement officiel de programmation des ESP32 et permet la programmation...

par stoll.melvin | 13 Mar 2024 | Tutoriels
Dans ce tutoriel, nous allons apprendre comment gérer et tester la communication BLE (Bluetooth Low Energy) sur un ESP32 avec MicroPython. Matériels Un module ESP32 Un ordinateur avec Python installé Câble USB pour la connexion ESP32-ordinateur Un appareil Android...

par Xukyo | 29 Déc 2023 | Tutoriels
Le Bluetooth Low Energy (BLE) a une limitation connue d’une 20Bytes pour la longueur des chaînes envoyées. Ils existent des méthodes pour outrepasser cette limite. Matériel Dans ce tutoriel, nous envoyons des données à partir d’une application Android,...