par Xukyo | 10 Oct 2022 | Tutoriels
L’écran Nextion est une des meilleures solutions pour créer une interface graphique afin de piloter votre projet Arduino. L’interface la plus connue pour interagir avec un Arduino est l’écran LCD avec quelques boutons et potentiomètres au prix des...

par Xukyo | 2 Déc 2021 | Tutoriels
Le shield TFT se compose d’un écran tactile et d’un module de carte micro SD qui n’est pas compatible avec la carte Arduino Mega. Nous avons vu dans les précédents tutoriels comment utiliser l’écran du shield et son module de carte SD. Nous...

par Xukyo | 21 Mar 2021 | Tutoriels
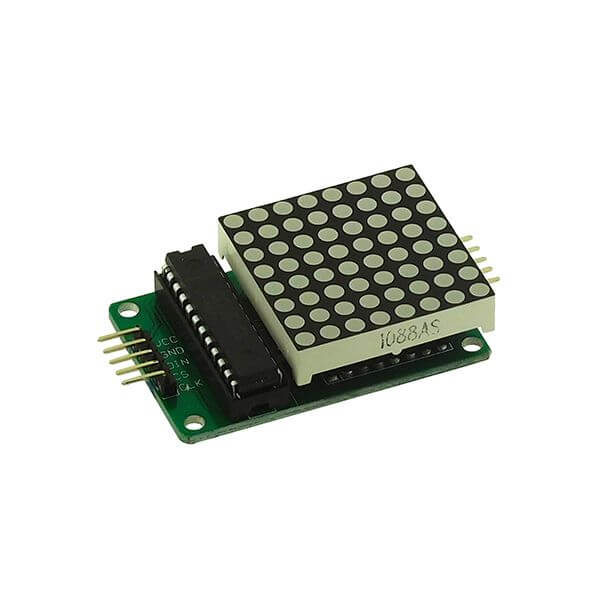
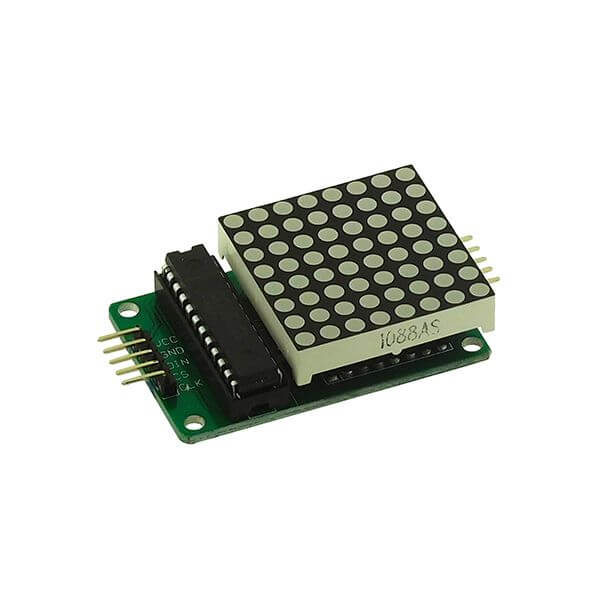
La matrice de LED 8×8 comporte 8 lignes et 8 colonnes de LED contrôlables individuellement. Les matrices de LED peuvent être utiles pour des panneaux publicitaires, pour l’affichage de températures/l’heure ou tout autre information. Matériel Ordinateur Arduino...

par Xukyo | 4 Mar 2021 | Tutoriels
L’afficheur OLED 0.91in est un afficheur graphique compact avec une résolution de 128×32 pixels qui permet de dessiner et d’afficher du texte afin de créer une interface graphique. Parmi tous les écrans disponible pour l’Arduino, l’écran OLED prend de...