
por Xukyo | 30 Sep 2024 | Tutoriales
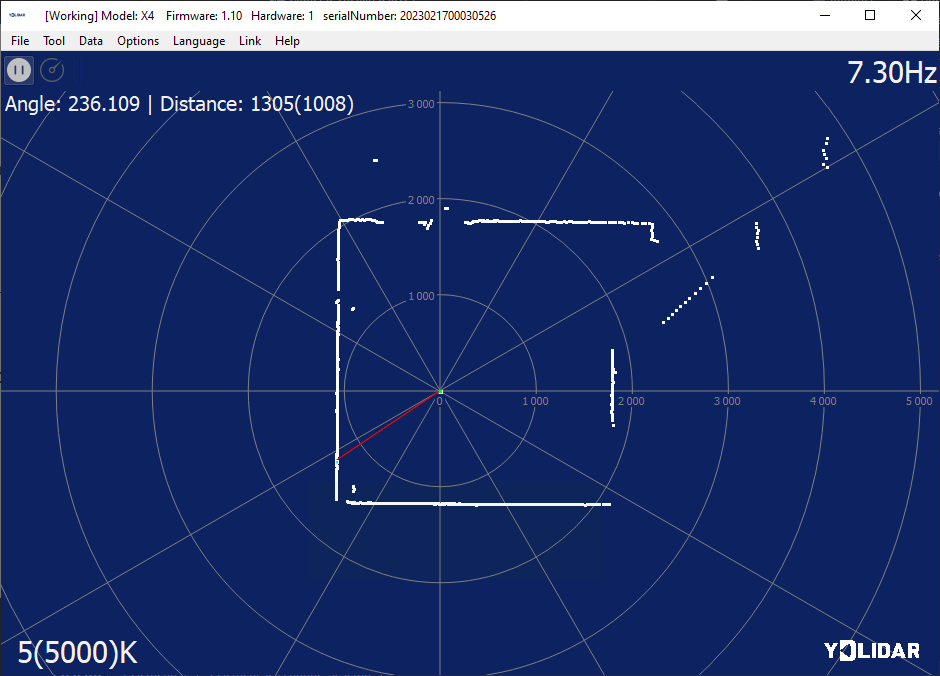
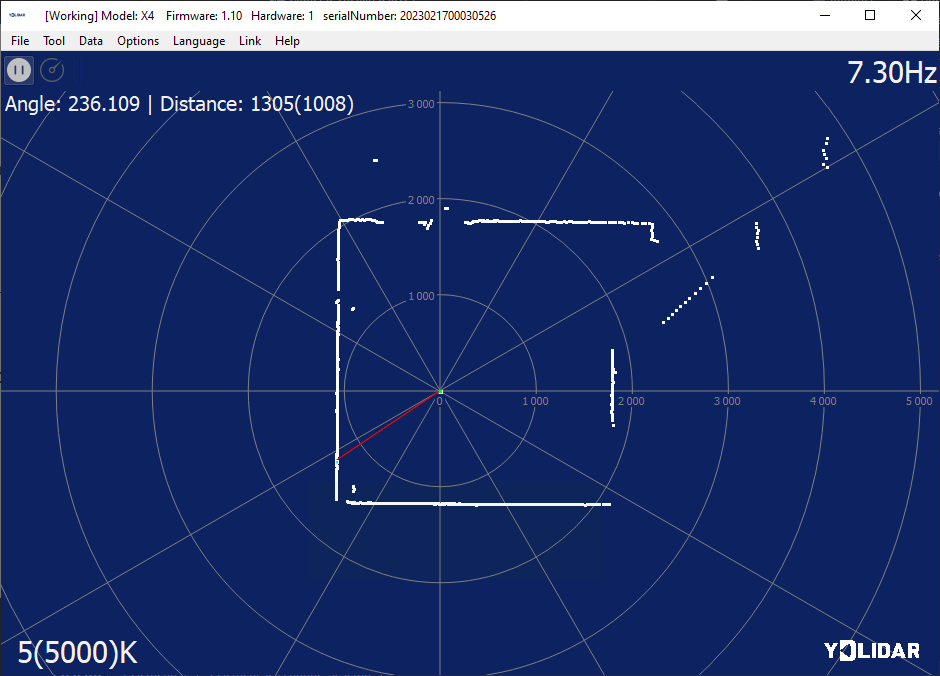
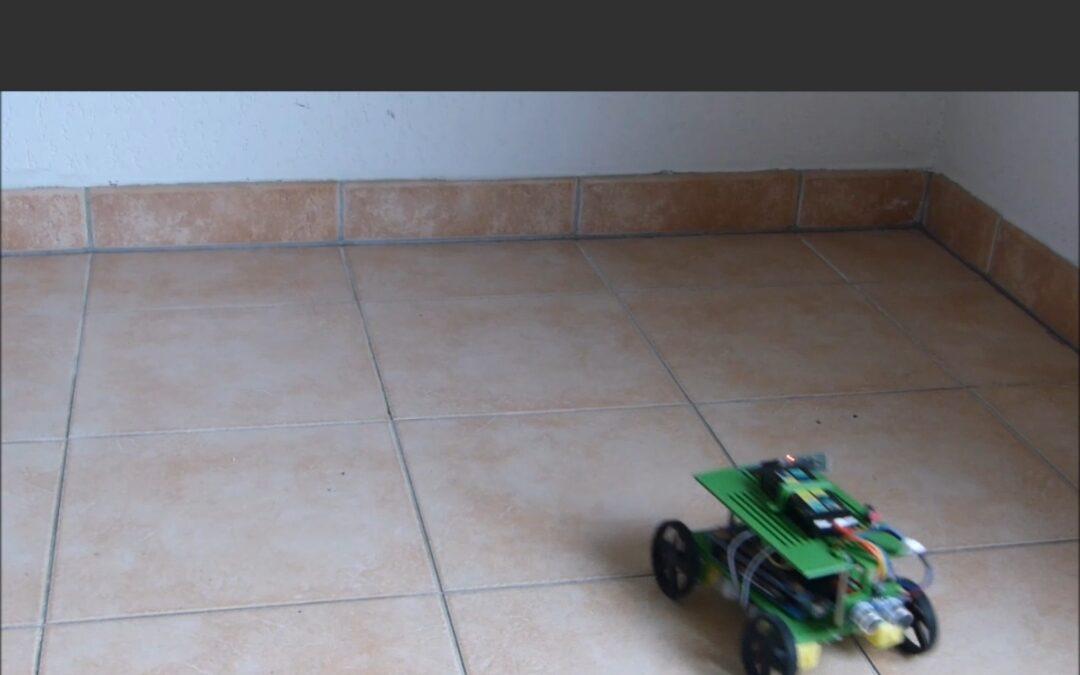
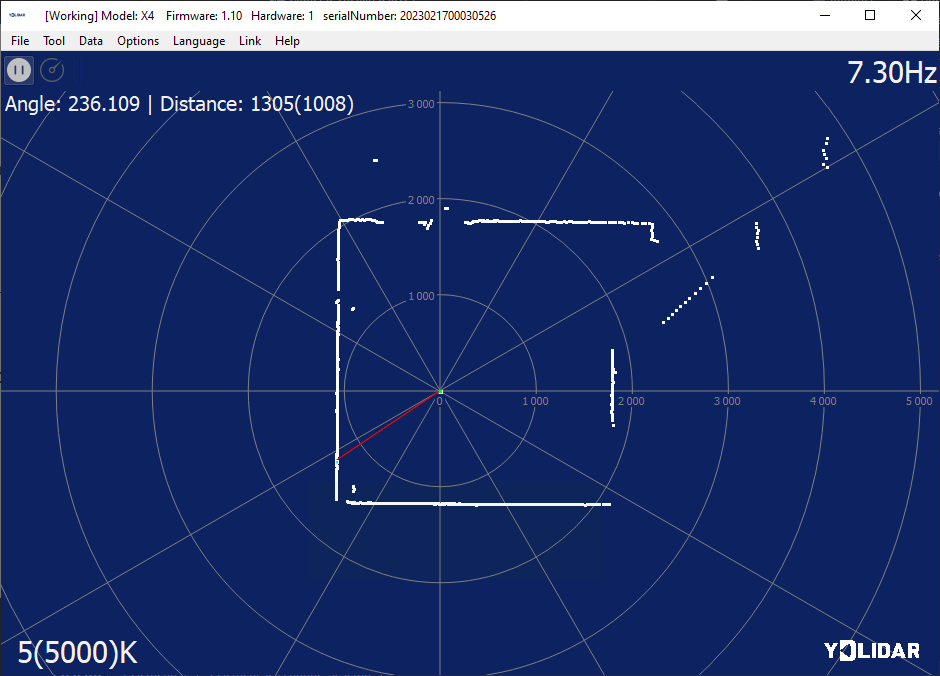
En este tutorial, veremos cómo configurar un mapa utilizando un sensor Lidar en Python. El sensor Lidar se utiliza para encontrar su orientación en el espacio y para mapear. Descripción del sensor Lidar El sensor lidar es un sensor láser de distancia acoplado a un...

por Xukyo | 27 Mar 2024 | Tutoriales
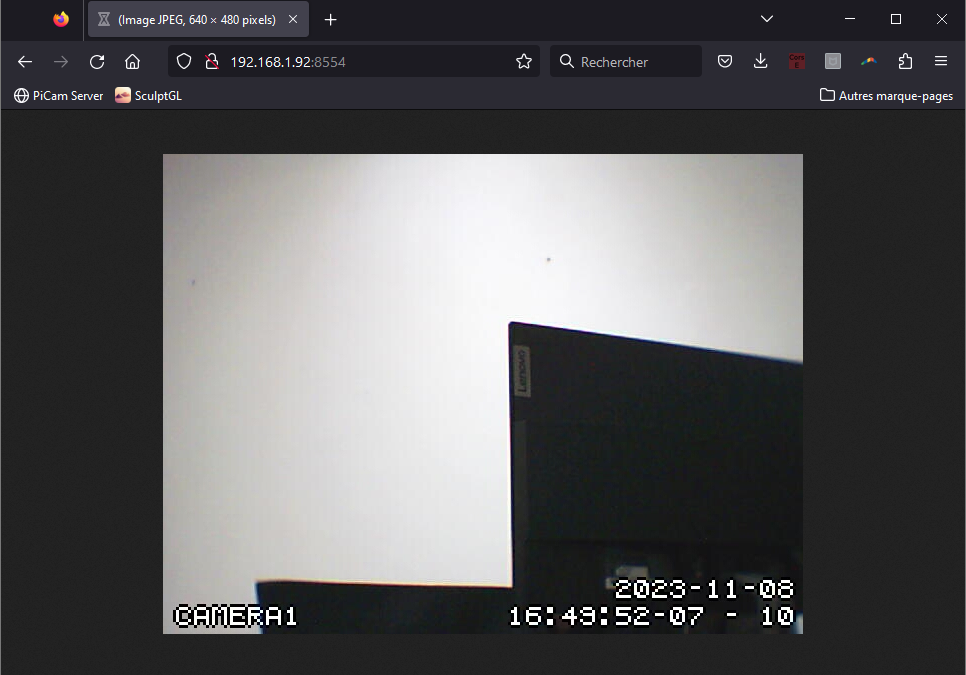
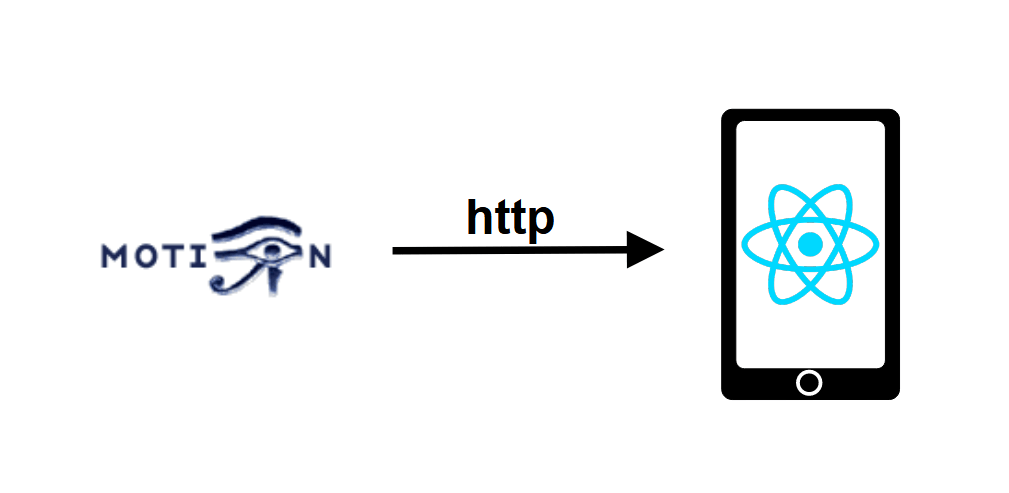
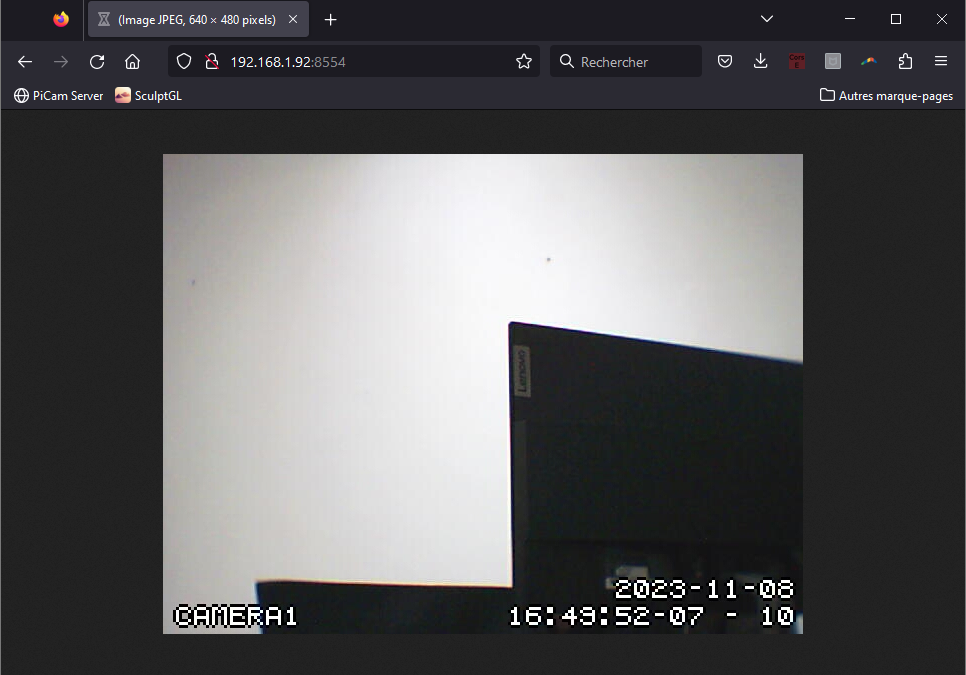
En este tutorial veremos cómo recuperar un flujo de vídeo Motion desde una aplicación React Native. Configuración del proyecto Hemos configurado un flujo de vídeo con Motion en una máquina Linux cuya dirección es 192.168.1.92:8554 en la red Wifi. El programa Motion...

por Xukyo | 26 Mar 2024 | Tutoriales
En este tutorial veremos cómo configurar una transmisión de vídeo con Motion desde una Raspberry Pi. Este tutorial es compatible con cualquier sistema Linux. Hardware Raspberry Pi (u otra máquina Linux) Cámara USB o cámara CSI Descripción del movimiento El programa...

por Xukyo | 25 Mar 2024 | Tutoriales
En este tutorial veremos cómo transmitir vídeo desde una Raspberry Pi utilizando Gstreamer. Una de las herramientas de streaming más utilizadas es FFMPEG. Aquí estamos probando gstreamer porque tiene menos retardo de transmisión. Tutorial de streaming anterior:...

por Xukyo | 22 Mar 2024 | Tutoriales
En este tutorial veremos cómo integrar un vídeo en una aplicación React Native. Para ello, crearemos un flujo de vídeo desde un ordenador y recuperaremos la señal de vídeo del dispositivo Android. Configuración del proyecto React Native Para integrar un vídeo en la...