El NodeMCU ESP32 es un microcontrolador con módulos integrados de Wifi y Bluetooth. Es muy fácil de usar, es ligero y tiene una capacidad de memoria y de cálculo mayor que el Arduino. Esto lo convierte en un tablero ideal para aprender a programar, desarrollar objetos conectados o un servidor.
La forma básica de crear objetos conectados es conectarlos a una red como WiFi. El transmisor WiFi y la antena incorporada en el microcontrolador permite la conexión a Internet. Gracias a esto, es posible crear un servidor que aloja una interfaz web para controlar el microcontrolador ESP32 de forma remota.
Requisitos: Programación de un NodoMCU con el IDE de Arduino

Hardware
- Computador
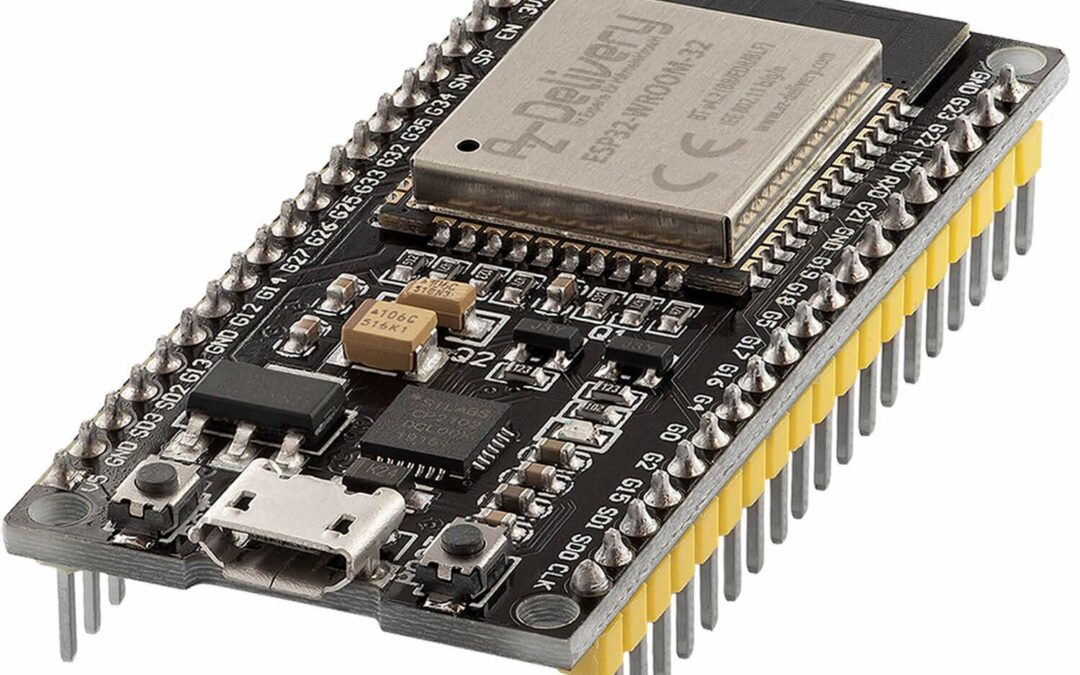
- NodeMCU ESP32
- Cable USB A macho a micro B macho
Principio de funcionamiento
La tarjeta ESP32 NodeMCU utiliza el módulo ESP-WROOM-32 que contiene un microprocesador de doble núcleo que funciona a 32 bits. Integra un transceptor WiFi que le permite conectarse a las redes existentes o crear su propia red.
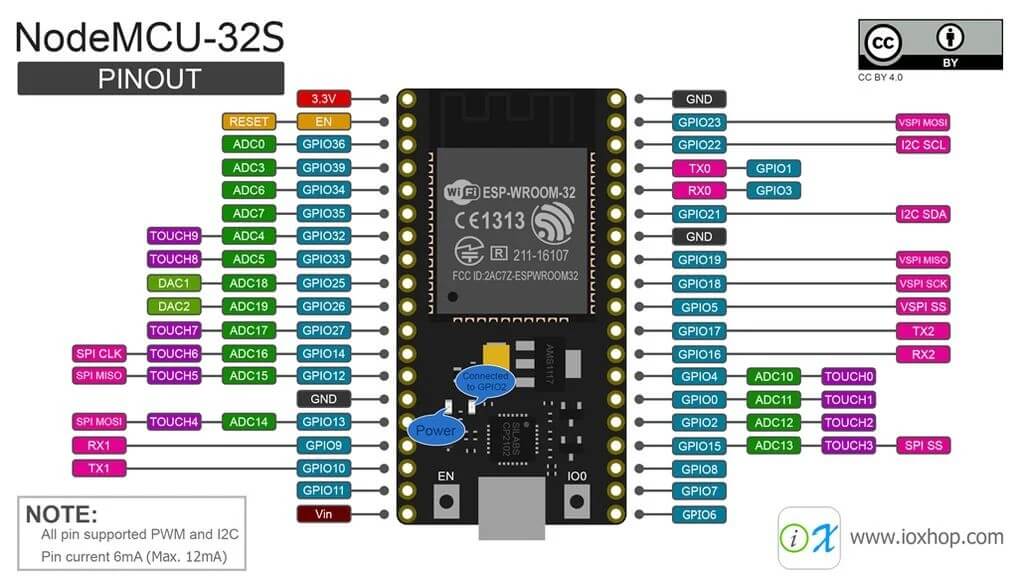
Schéma NodeMCU ESP32
El microcontrolador NodeMCU ESP32 tiene 48 GPIOs de las cuales 25 están disponibles en los pines. En estos 25 alfileres:
- 15 pueden utilizarse para las entradas analógicas
- 25 pueden ser usados como salidas PWM
- 9 como sensores capacitivos
- Algunos están reservados para los protocolos de comunicación en serie (SPI, I2C, Serial).
La tarjeta NodeMCU ESP32 tiene una interfaz WiFi. Por lo tanto, no requiere ningún componente adicional para conectarse a Internet.

N.B.: Hay varias versiones de NodeMCU. Antes de conectar los componentes a su placa o programar el microcontrolador, asegúrese de comprobar la versión y el pinout.
Code
Para usar la tarjeta NodeMCU ESP32, primero tenemos que instalar el gestor de tarjetas añadiendo la dirección https://dl.espressif.com/dl/package_esp32_index.json en las preferencias del IDE de arduino. Entonces, para comunicarnos en la red, necesitamos usar un protocolo especial. Este protocolo está integrado en todas las bibliotecas relacionadas con la comunicación WiFi.
- Tienes que conectar el módulo WiFi a la red
- definir un servidor server
- definir un cliente client
En el IDE de Arduino, la biblioteca que nos permite gestionar el transceptor de WiFi es la biblioteca WiFi.h.
//Libraries #include <WiFi.h>//https://www.arduino.cc/en/Reference/WiFi //Constants #define LED 2 //Parameters String request ; char* ssid = "********"; char* password = "********"; String nom = "ESP32"; //Objects WiFiServer server(80); WiFiClient client; void setup(){ //Init Serial USB Serial.begin(9600); Serial.println(F("Initialize System")); //Init ESP32Wifi Serial.print("Connecting to ");Serial.println(ssid); WiFi.begin(ssid, password); // Connect to Wifi network. while (WiFi.status() != WL_CONNECTED) { delay(500);Serial.print(F(".")); } server.begin(); Serial.println(); Serial.println(F("ESP32Wifi initialized")); Serial.print(F("IP Address: ")); Serial.println(WiFi.localIP()); pinMode(LED,OUTPUT); } void loop(){ WiFiClient client = server.available(); if (client) { while(client.connected()){ if (client.available()) { String request = client.readStringUntil('\r'); Serial.println(request); handleRequest(request); } webpage(client);//Return webpage break; } client.stop() } } void handleRequest(String request){/* function handleRequest */ ////Handle web client request String pwmCmd; //Digital Ouputs if (request.indexOf("/dig0on") > 0){ digitalWrite(LED, HIGH); } if (request.indexOf("/dig0off") >0) { digitalWrite(LED, LOW); } } void webpage(WiFiClient client){/* function webpage */ ////Send webpage to client client.println("HTTP/1.1 200 OK"); client.println("Content-Type: text/html"); client.println(""); client.println("<!DOCTYPE HTML>"); client.println("<html>"); client.println("<head>"); client.println("<title> AranaCorp </title>"); client.println("<meta http-equiv='content-type' content='text/html; charset=UTF-8'>"); client.println("<meta name='apple-mobile-web-app-capable' content='yes' />"); client.println("<meta name='apple-mobile-web-app-status-bar-style' content='black-translucent' />"); client.println("<meta http-equiv='refresh' content='5'>"); client.println("</head>"); client.println("<body bgcolor = '#70706F'> "); client.println("<hr/><hr>"); client.println("<h1 style='color : #3AAA35;'><center> AranaCorp - "+nom+" Web Controller </center></h1>"); client.println("<hr/><hr>"); client.println("<br><br>"); client.println("<br><br><h2> Analog Inputs/Ouputs </h2><center>"); client.println(" Pin G0"); client.println(" <input value="+String(analogRead(0))+" readonly></input>"); client.println(" </center><h2> Digital Pin states </h2><center><center>"); client.println(" LED Pin"); client.println(" <input value="+String(digitalRead(LED))+" readonly></input>"); client.println(" <a href='/dig0on'><button>Turn On </button></a>"); client.println(" <a href='/dig0off'><button>Turn Off </button></a><br /> "); client.println(" </center><center>"); client.println("<table>"); client.println("<tr>"); if (digitalRead(LED)){ client.println(" <td>LED pin is HIGH</td>"); }else{ client.println("<td>LED pin is LOW</td> "); } client.println("</tr>"); client.println("</table></center></body></html>"); client.println(); }
Una vez cargado el código en el ESP32, debería ver aparecer la interfaz web después de introducir la dirección IP que se muestra en el monitor de serie.
La siguiente línea de código permite que la página se actualice cada 5 segundos. Esto permite que los datos de la página web se actualicen automáticamente.
client.println("<meta http-equiv='refresh' content='5'>");
N.B.: Si esta línea causa problemas o si no la necesitas, puedes comentarla. Hay otro método más eficiente que utiliza peticiones Ajax
Solicitudes
- Internet of Things
- Utilice una interfaz web para manejar su microcontrolador y guardar las mediciones en una base de datos.