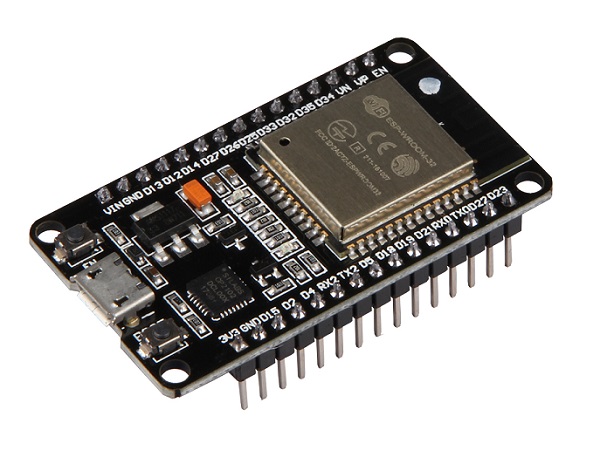
Le NodeMCU ESP32 est un microcontrôleur avec des modules Wifi et Bluetooth intégrés. Très simple d’utilisation il est léger et possède une capacité de mémoire et de calcul supérieure aux Arduino. Ce qui en fait une carte idéale pour l’apprentissage de la programmation, le développement d’objets connectés ou de serveur.
La base, pour créer des objets connectés, est de les connecter à un réseau comme le réseau WiFi. L’émetteur et l’antenne WiFi intégrés au microcontrôleur permette la connexion à Internet. Grâce à cela, il est possible de créer un serveur qui héberge une interface Web permettant de piloter le microcontrôleur ESP32 à distance.
Prérequis: Programmer un NodeMCU avec l’IDE Arduino

Matériel
- Ordinateur
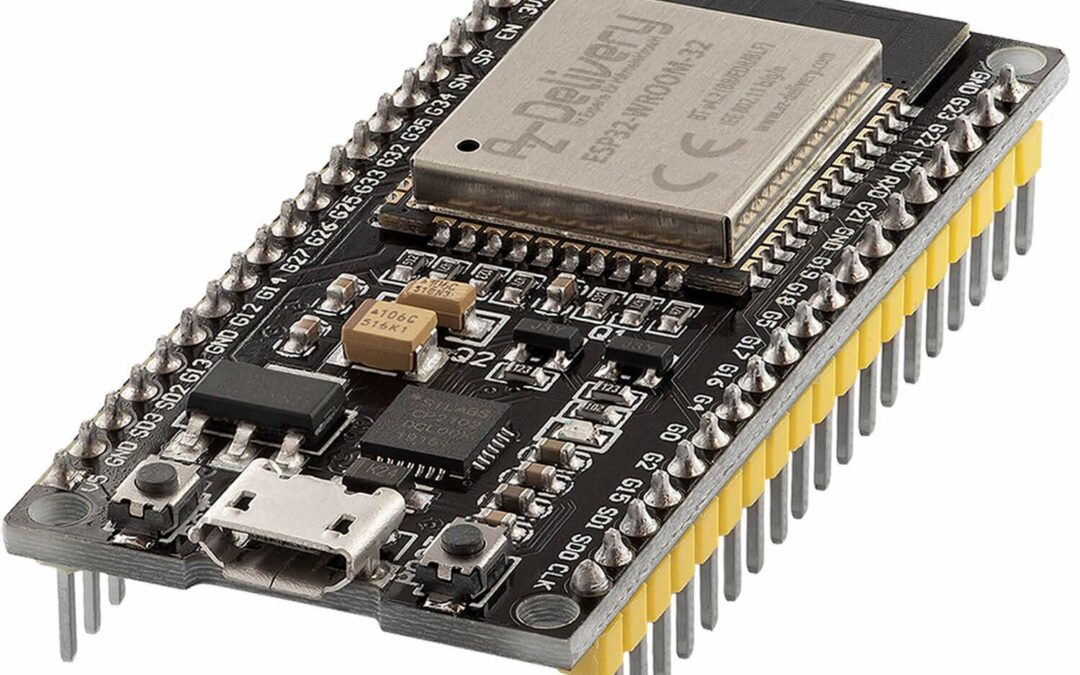
- ESP32
- Câble USB A Mâle/Micro B Mâle
Principe de fonctionnement
La carte NodeMCU ESP32 utilise le module ESP-WROOM-32 contenant un microprocesseur double cœur fonctionnant en 32bits. Il intègre un émetteur-récepteur WiFi ce qui lui permet de se connecter à des réseaux existants ou bien de mettre en place son propre réseau.
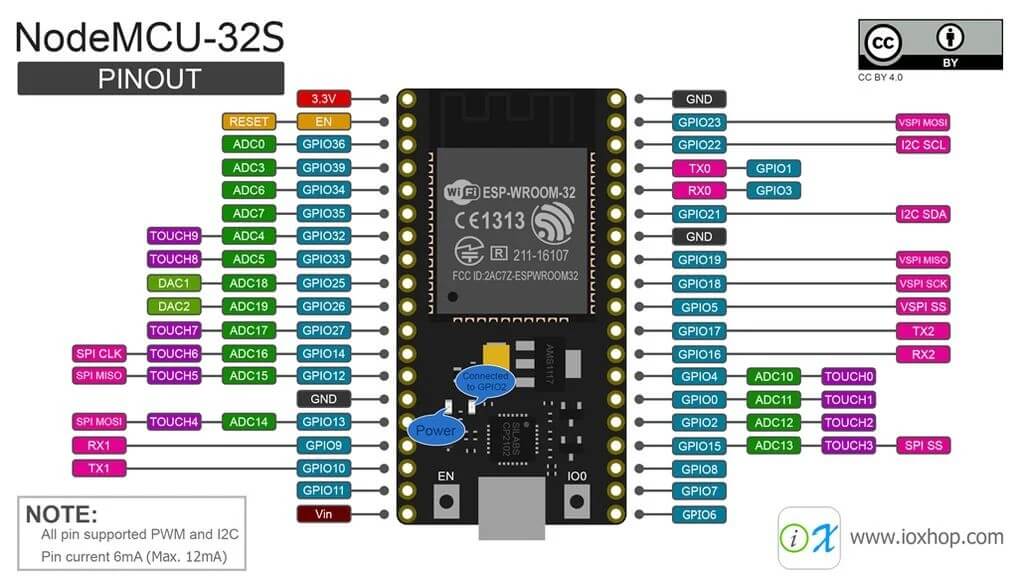
Schéma NodeMCU ESP32
Le microcontrôleur NodeMCU ESP32 possède 48 GPIO dont 25 sont disponibles sur les broches. Sur ces 25 broches:
- 15 peuvent être utilisées pour des entrées analogiques
- 25 peuvent être utilisées comme sorties PWM
- 9 comme capteurs capacitifs
- Certaines sont réservées pour les protocoles de communication série (SPI, I2C, Serial).
La carte NodeMCU ESP32 possède une interface WiFi. Il ne nécessite donc pas de composant supplémentaire pour se connecter à internet.

N.B.: Il existe plusieurs versions de NodeMCU. Avant de brancher des composants à votre carte ou de programmer le microcontrôleur, pensez bien à vérifier la version et le brochage (pinout).
Code
Pour utiliser la carte NodeMCU ESP32, il nous faut, tout d’abord, installer le gestionnaire de carte en ajoutant l’adresse https://dl.espressif.com/dl/package_esp32_index.json dans les préférences de l’IDE d’arduino. Ensuite, pour communiquer sur le réseau, il nous faut utiliser un protocole particulier. Ce protocole est intégré dans toutes les librairies relatives à la communication WiFi.
- Il faut connecter le module WiFi au réseau
- définir un serveur server
- définir un client client
Dans l’IDE Arduino, la librairie nous permettant de gérer l’émetteur-récepteur WiFi est la librairie WiFi.h.
//Libraries
#include <WiFi.h>//https://github.com/espressif/arduino-esp32/blob/master/libraries/WiFi/src/WiFi.h
//Constants
#define LED 4
//Parameters
String request ;
char* ssid = "AranaCorp";
char* password = "bb6AranaCorp36";
String nom = "ESP32";
unsigned int counter = 0;
//Objects
WiFiServer server(80);
WiFiClient client;
void setup() {
//Init Serial USB
Serial.begin(9600);
Serial.println(F("Initialize System"));
//Init ESP32Wifi
Serial.print("Connecting to "); Serial.println(ssid);
WiFi.begin(ssid, password);
// Connect to Wifi network.
while (WiFi.status() != WL_CONNECTED)
{
delay(500); Serial.print(F("."));
}
server.begin();
Serial.println();
Serial.println(F("ESP32Wifi initialized"));
Serial.print(F("IP Address: "));
Serial.println(WiFi.localIP());
pinMode(LED, OUTPUT);
pinMode(0, INPUT);
}
void loop() {
WiFiClient client = server.available();
if (client) {
while (client.connected()) {
Serial.print("Client connected :");
Serial.println(client.remoteIP());
counter++;
if (client.available()) {
String request = client.readStringUntil('\r');
Serial.println(request);
handleRequest(request);
}
webpage(client);//Return webpage
break;
}
client.stop();
}
}
void handleRequest(String request) { /* function handleRequest */
////Handle web client request
String pwmCmd;
//Digital Ouputs
if (request.indexOf("/dig0on") > 0) {
Serial.println("Set LED pin HIGH");
digitalWrite(LED, HIGH);
}
if (request.indexOf("/dig0off") > 0) {
Serial.println("Set LED pin LOW");
digitalWrite(LED, LOW);
}
}
void webpage(WiFiClient client) { /* function webpage */
////Send webpage to client
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println("");
client.println("<!DOCTYPE HTML>");
client.println("<html>");
client.println("<head>");
client.println("<title> AranaCorp </title>");
client.println("<meta http-equiv='content-type' content='text/html; charset=UTF-8'>");
client.println("<meta name='apple-mobile-web-app-capable' content='yes' />");
client.println("<meta name='apple-mobile-web-app-status-bar-style' content='black-translucent' />");
client.println("<meta http-equiv='refresh' content='5'>");
client.println("</head>");
client.println("<body bgcolor = '#70706F'> ");
client.println("<hr/><hr>");
client.println("<h1 style='color : #3AAA35;'><center> AranaCorp - " + nom + " Web Controller </center></h1>");
client.println("<hr/><hr>");
client.println("<br><br>");
client.println("<br><br><h2> Analog Inputs/Ouputs </h2>");
client.println("<center> Pin G0");
client.println(" <input value=" + String(analogRead(0)) + " readonly></input></center>");
client.println("<center> Counter");
client.println(" <input value=" + String(counter) + " readonly></input></center>");
client.println(" <h2> Digital Pin states </h2><center><center>");
client.println(" LED Pin");
client.println(" <input value=" + String(digitalRead(LED)) + " readonly></input>");
client.println(" <a href='/dig0on'><button>Turn On </button></a>");
client.println(" <a href='/dig0off'><button>Turn Off </button></a><br /> ");
client.println(" </center><center>");
client.println("<table>");
client.println("<tr>");
if (digitalRead(LED)) {
client.println(" <td>LED pin is HIGH</td>");
} else {
client.println("<td>LED pin is LOW</td> ");
}
client.println("</tr>");
client.println("</table></center></body></html>");
client.println();
}
Une fois le code chargé dans l’ESP32, vous devriez voir apparaitre l’interface web après avoir entrée l’adresse IP qui s’affiche sur le moniteur série.
La ligne de code suivante permet à la page de se rafraichir toute les 5 secondes. Cela permet de mettre à jour les données sur la page web automatiquement.
client.println("<meta http-equiv='refresh' content='5'>");
N.B.: Si cette ligne pose problème ou si vous n’en avez pas besoin, vous pouvez la commenter. Il existe une autre méthode plus efficace qui utilise les requêtes Ajax
Résultat
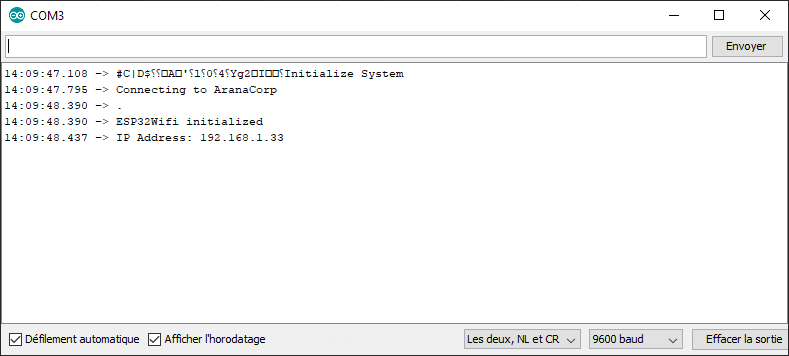
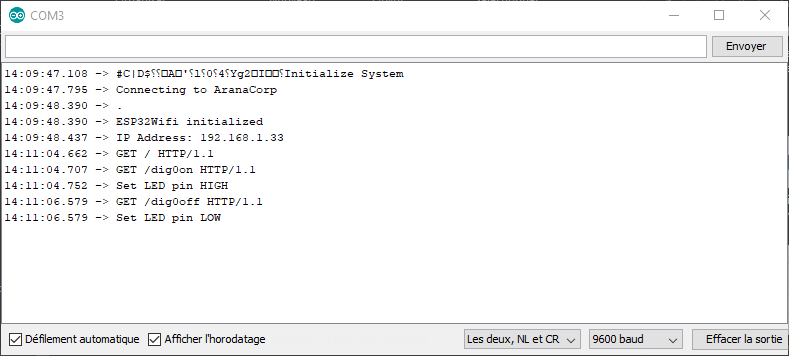
Dans le moniteur série, au démarrage de l’ESP32, une adresse IP s’afficher (192.168.1.33)

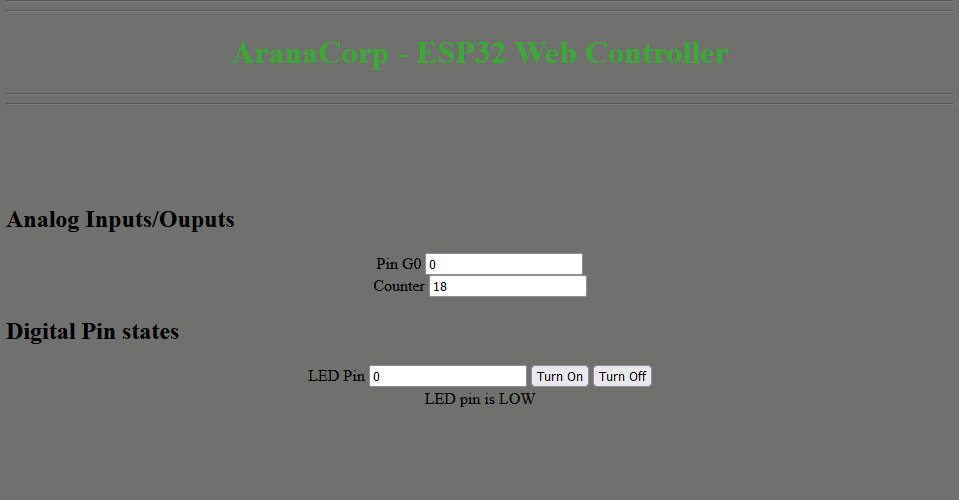
Si vous entrez cette adresse IP dans un navigateur web sur un appareil connecté au même réseau Wifi, vous verrez apparaître cette page

On voit bien le compteur s’incrémenter et le status de la LED changer en fonction des appuis bouton. On peut aussi vérifier la bonne réception des requêtes sur le moniteur série.

Applications
- Internet of Things (IoT)
- Utiliser une interface web pour piloter votre microcontrôleur et sauvegarder des mesures dans une base de données
- Accédez à l’interface web depuis n’importe où grâce à la redirection de port ( ou port forwarding)
Sources
- Programmer l’ESP32 avec Arduino IDE
- https://www.arduinolibraries.info/architectures/esp32
- http://esp32.net/
- https://www.arduino.cc/en/Reference/WiFi
- Tutoriels HTML W3School
- Tutoriels HTML Mozilla
Retrouvez nos tutoriels et d’autres exemples dans notre générateur automatique de code
La Programmerie






Merci, c’est super
2 questions:
* pourquoi cela ne réagit pas toujours au « premier clic »?
* si je veux utiliser cette commande depuis un autre lieu (donc un autre réseau), je fais comment?
Merci à vous:
* ce code utilise un exemple de page web assez simple mais peu « responsive » (rafraichissement toutes les 5sec). Il existe d’autres techniques pour avoir une interface plus performante.
* il faut configurer un redirection de port (ou port forwarding) sur votre box internet
Merci
J’ai regardé pour la redirection de port.
Pas très simple, je vais y aller prudemment (j’ai une Livebox 4)