Apprenez à créer un application pour Android très simplement en utilisant App Inventor 2.
Dans les domaines de la robotique et des objets connectés, une des fonctionnalités les plus intéressantes à mettre en œuvre est le pilotage à distance d’un projet électronique. Que ce soit pour afficher des mesures provenant de sa maison ou bien pour piloter un drone, une solution possible est de développer un application pour Smartphone et de communiquer avec un microcontrôleur en utilisant une liaison Bluetooth. Cette App peut être rapidement créée en utilisant le logiciel en ligne du MIT, App Inventor 2 (AI2).
Matériel
- Ordinateur
- Smartphone Android avec une application de lecture de code QR
- Arduino UNO
- Bluetooth HC-06
- Câble Dupont F/M
Création de l’application AI2
Dans cet exemple, nous créons une application afin d’activer une fonction (ON/OFF) et de récupérer une mesure de capteur provenant d’une carte Arduino. Ce tutoriel peut être appliqué pour bien d’autres applications.
Inscrivez-vous sur le site App Inventor 2.
Créer un nouveau projet myApp

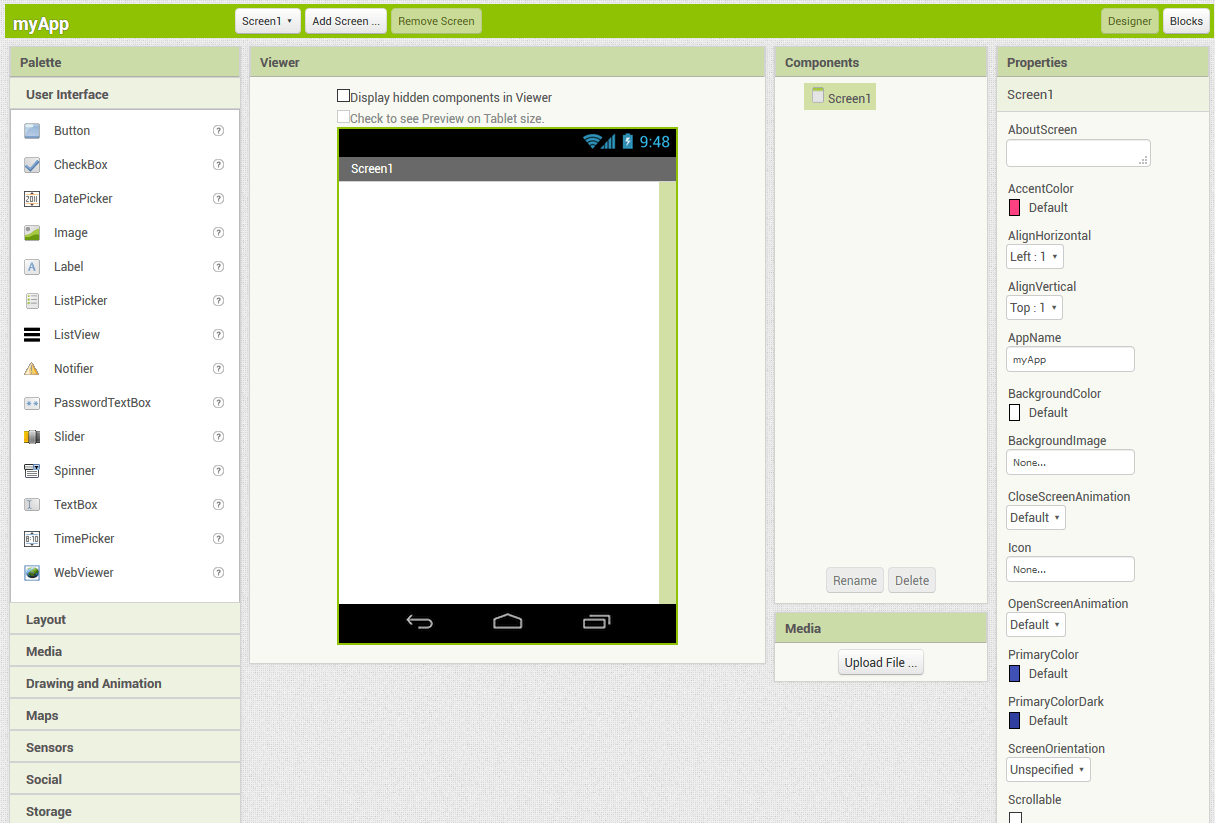
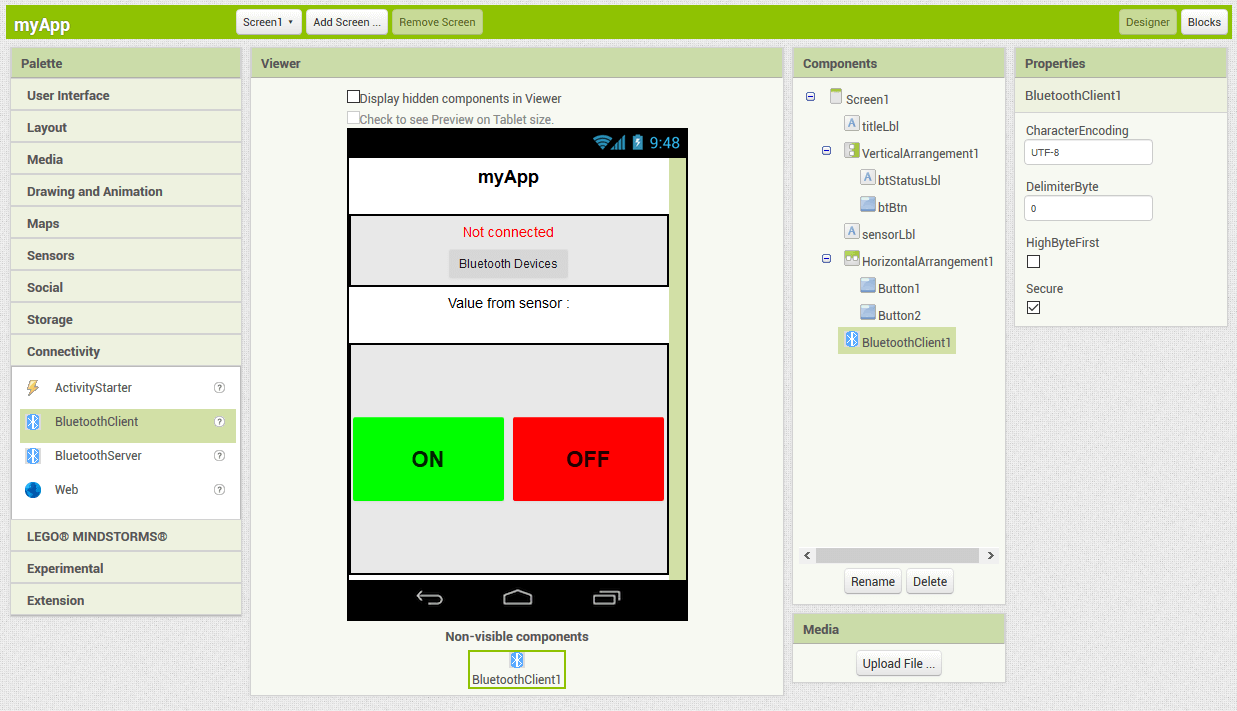
L’écran designer du projet apparait

Configuration de l’Application AI2
Pour créer le design de notre application, nous utilisons les objets disponibles sous les onglets dans le menu déroulant à gauche de l’écran et modifier leurs paramètres qui apparaissent à droit de l’écran.
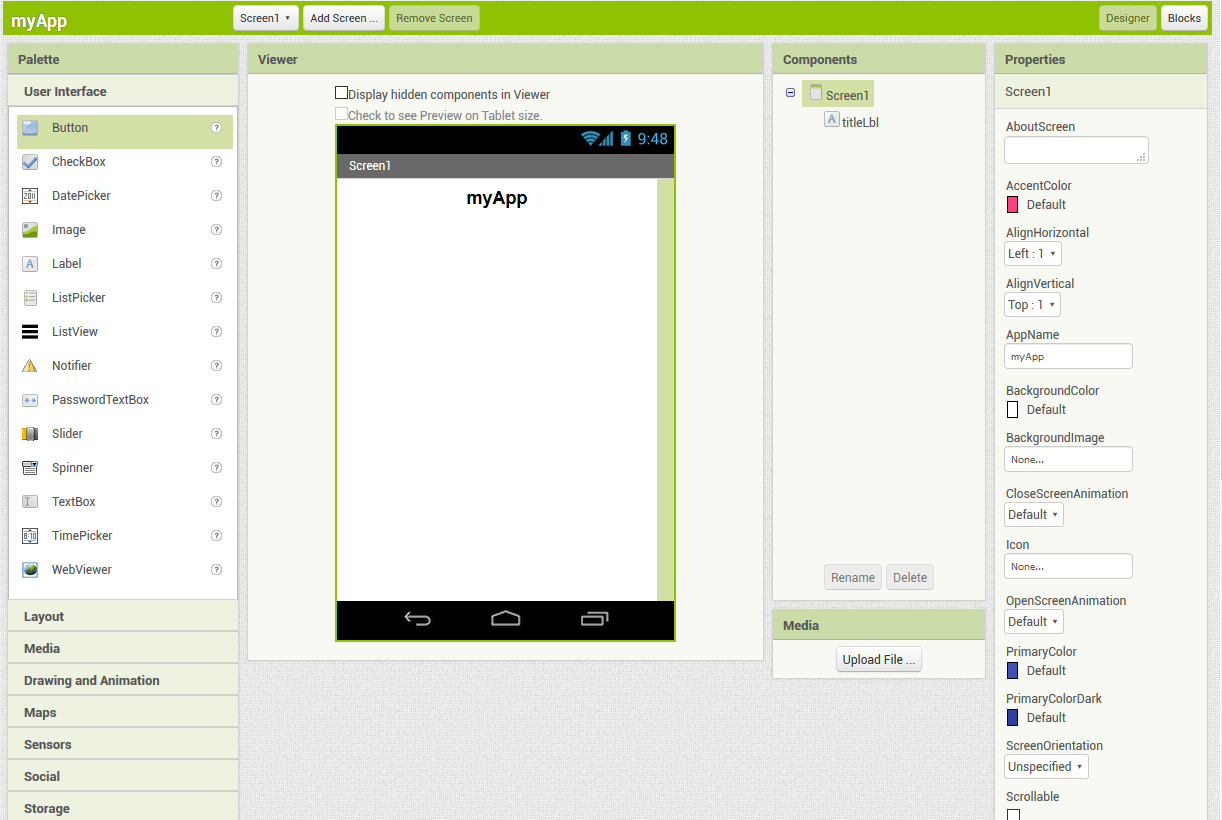
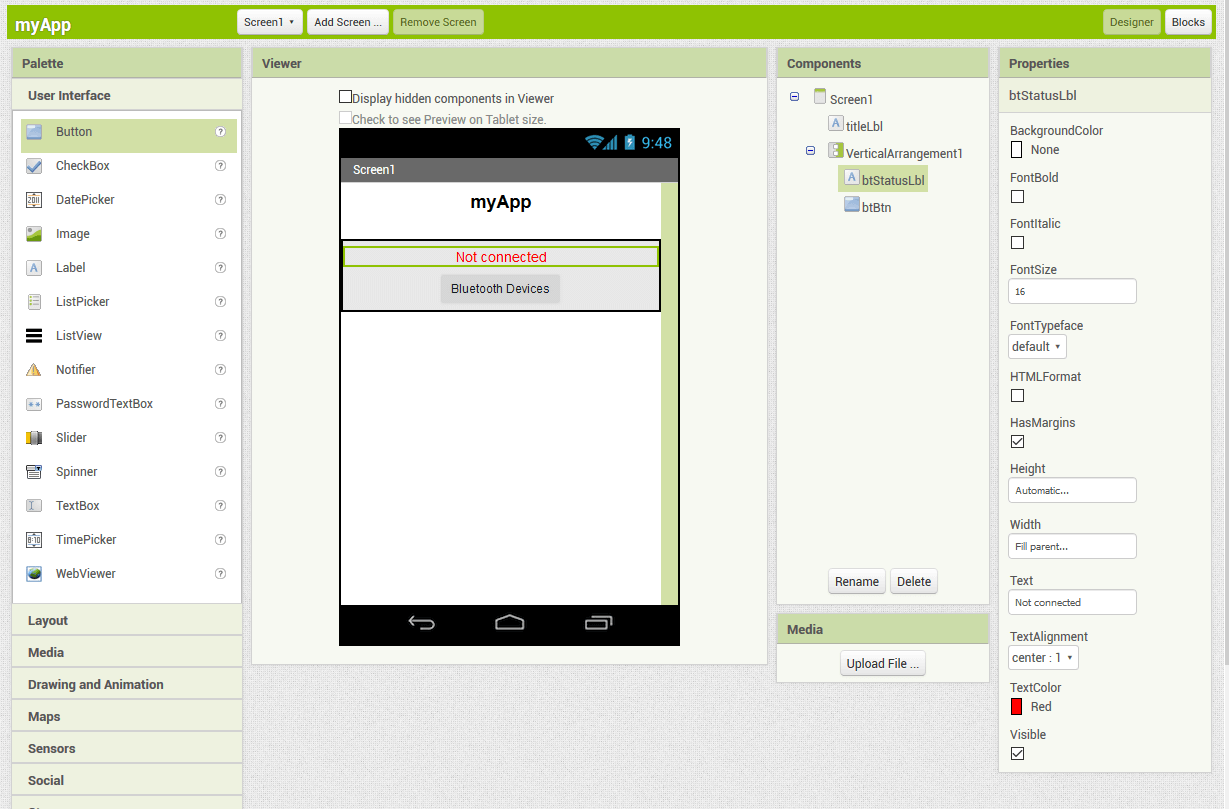
Dans User interface, ajoutez un objet label et renommez-le titleLbl. Il contiendra le titre de l’application myApp.

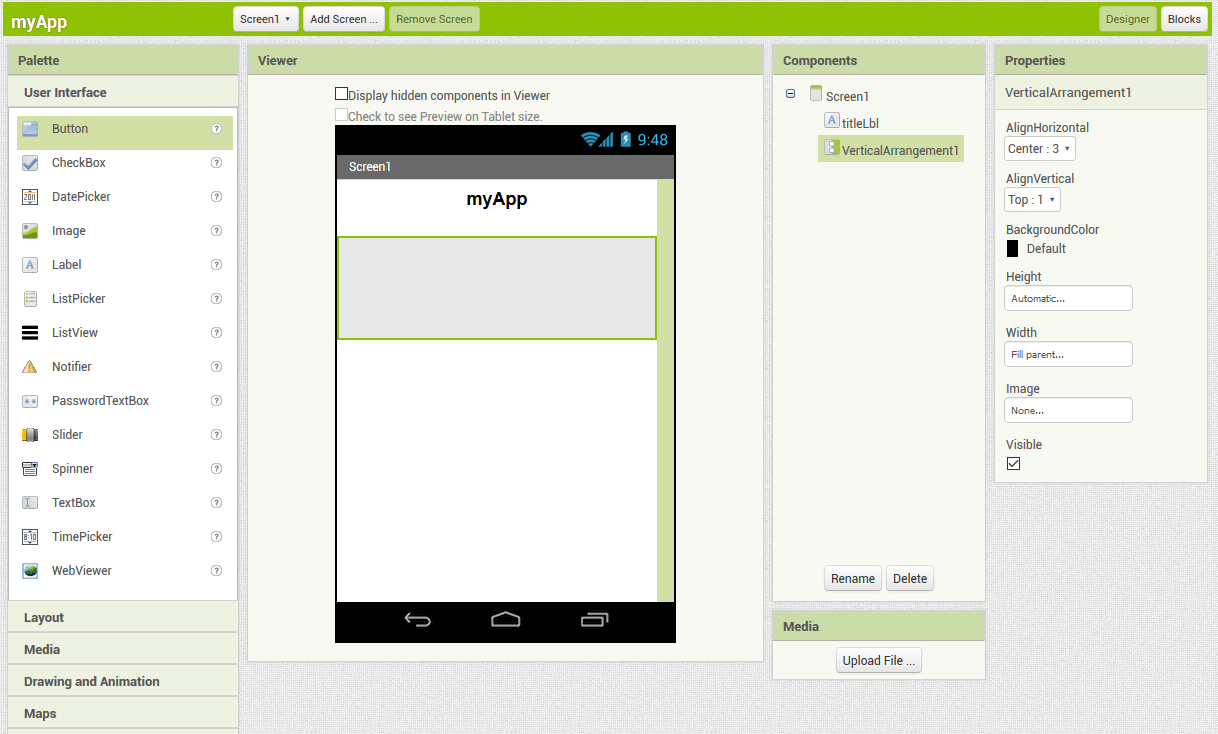
Dans layout, ajouter un objet VerticalArrangement qui permet d’aligner des objets verticalement.

Dans l’objet VerticalArrangement, placez un label btStatusLbl puis un ListPicker btBtn qui serviront à gérer la connexion Bluetooth.

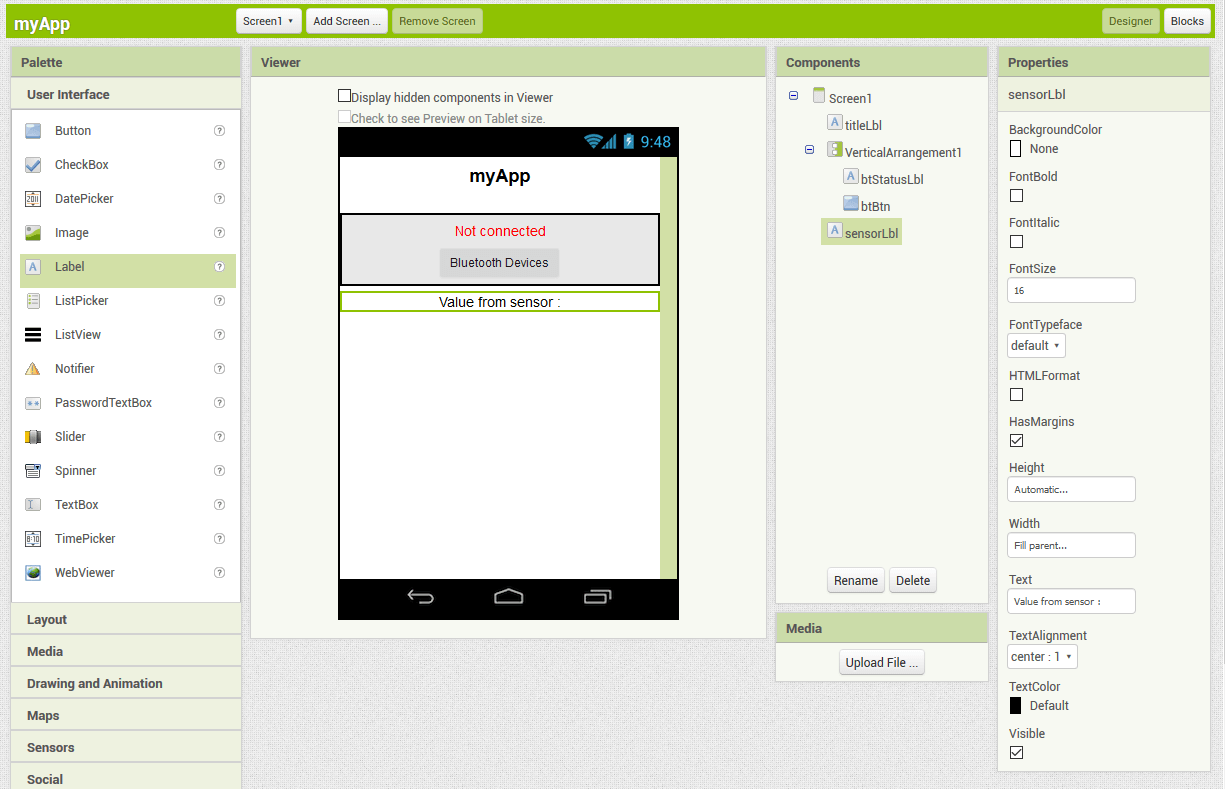
Ajouter ensuite un label sensorLbl qui contiendra la valeur reçue de la carte Arduino.

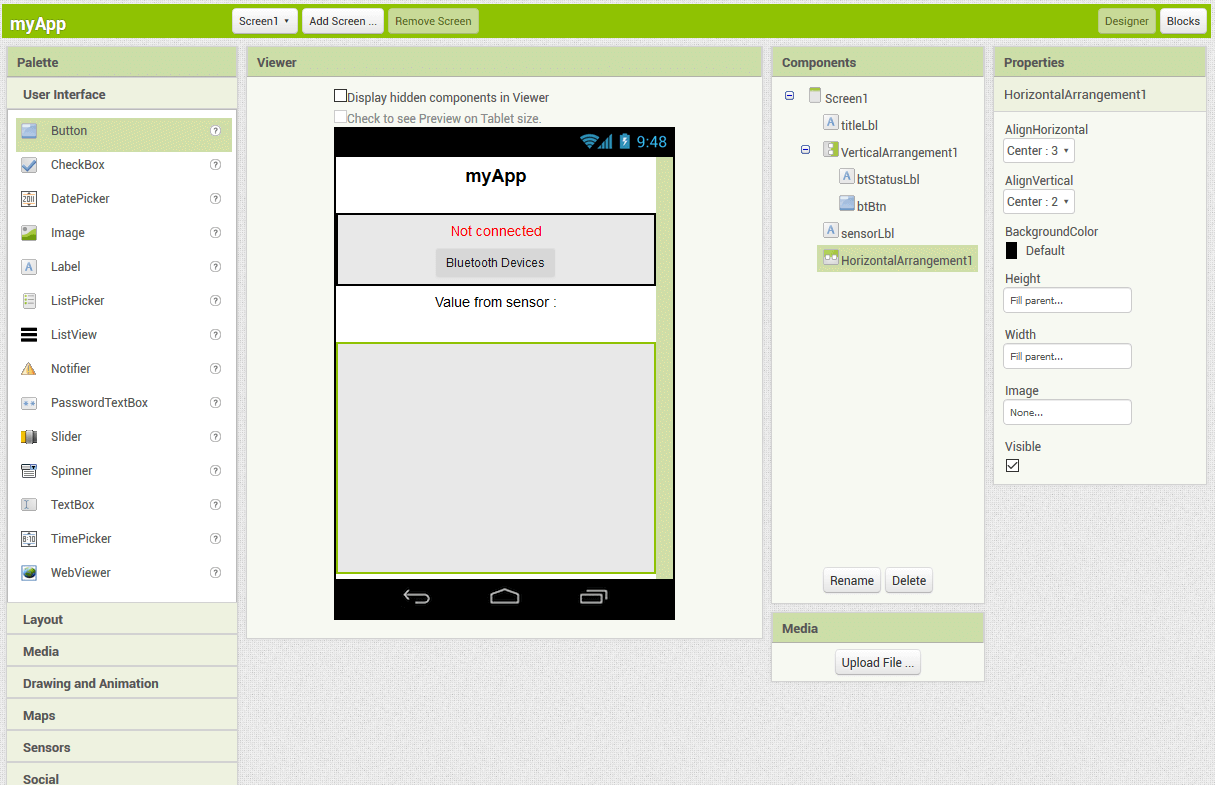
Ajouter un HorizontalArrangement qui permet de disposer et d’aligner des objets horizontalement et qui contiendra les boutons permettant d’activer la fonction Arduino.

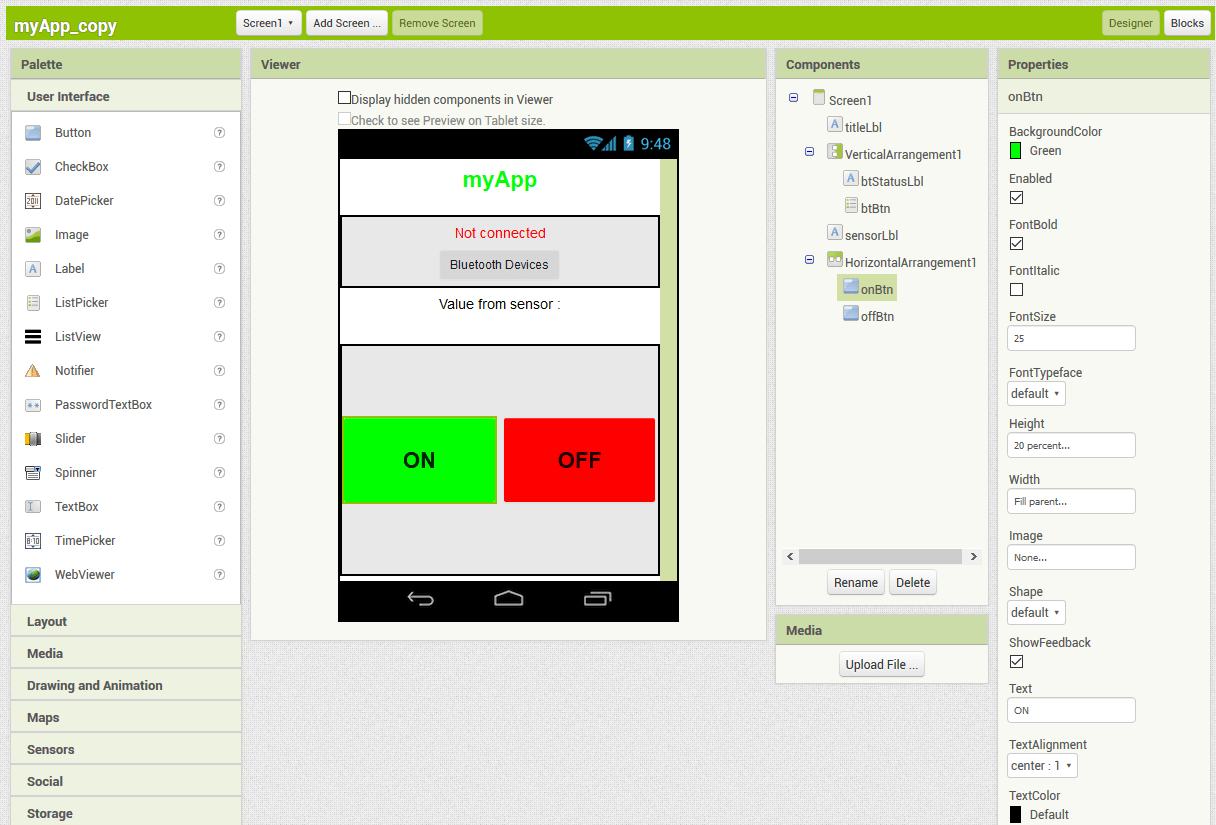
Dans l’HorizontalArrangement, ajouter deux boutons onBtn et offBtn.

Enfin, dans Connectivity, ajouter un objet BluetoothClient qui nous permettra d’interagir avec le Bluetooth de l’appareil.

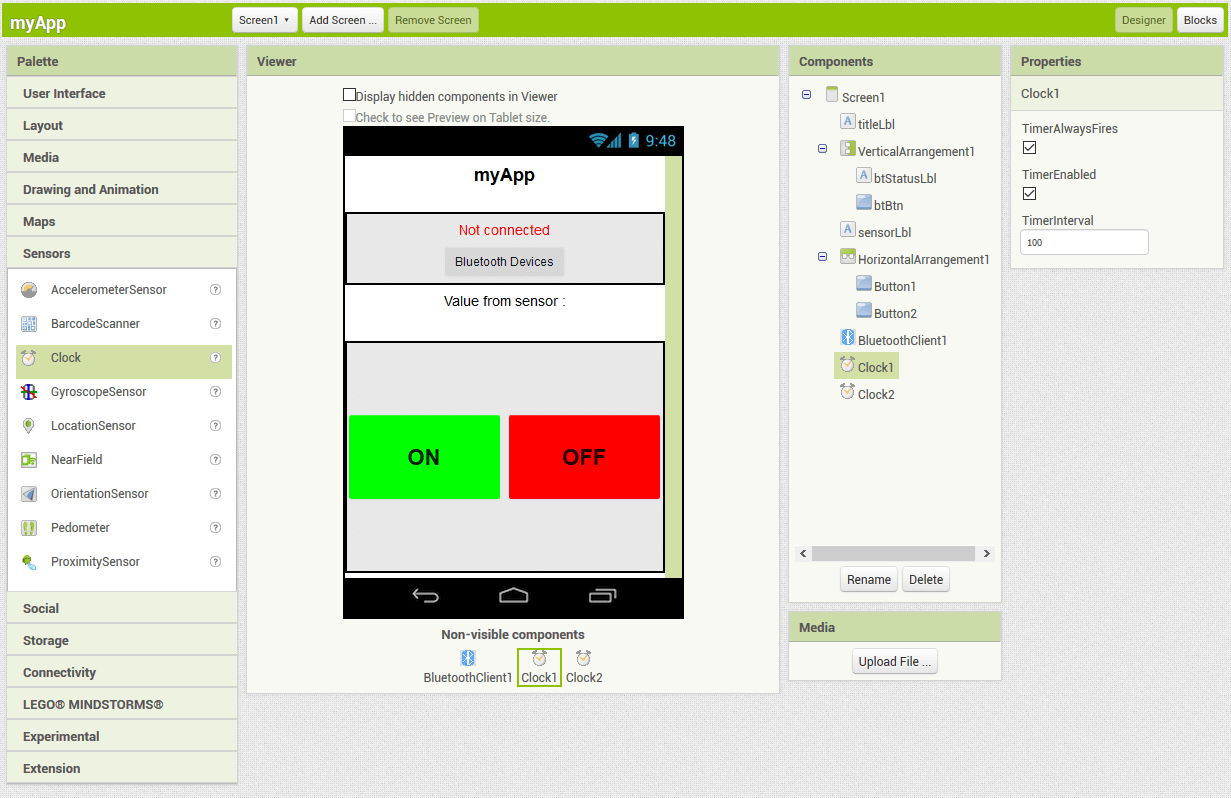
Et dans Sensor, ajoutez deux objets Clock, qui permettront de réceptionner et d’envoyer des données à intervalle de temps régulier.

Vous personnaliser votre application comme vous le souhaitez en utilisant des couleurs, des polices ou des images différentes.

Programmation de l’Application AI2
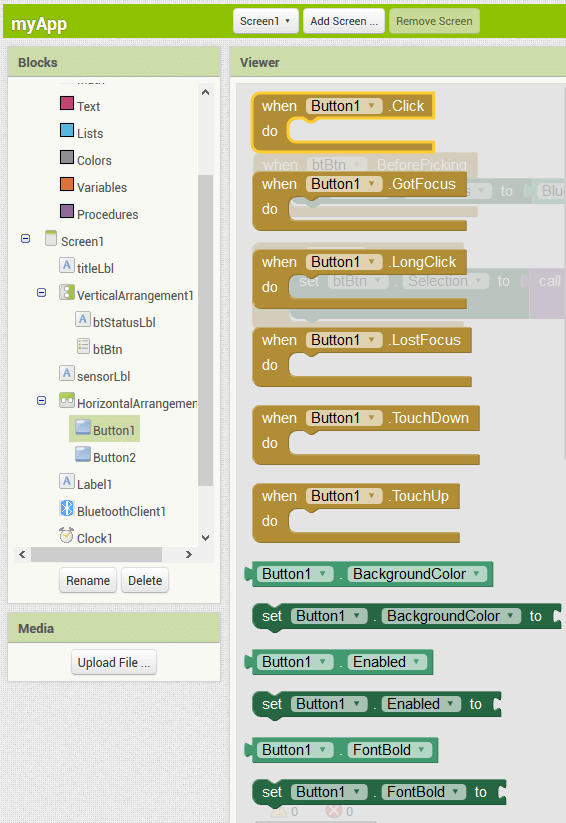
Pour programmer l’application, AI2 nous propose d’utiliser le Scratch qui permet de créer un programme sous forme de schéma bloc. Très simple d’utilisation mais nécessitant un peu de logique de programmation.
Toutes les fonctions sont disponibles en cliquant sur les objets dans le menu déroulant à gauche de l’écran. Parcourez les fonctions des objets que vous avez rajouté sur l’application ainsi que celles des objets Variables, Text, Math et Control dont nous allons nous servir.

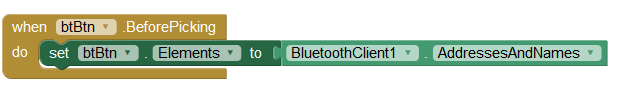
Créez la liste des modules Bluetooth disponibles sur l’appareil.

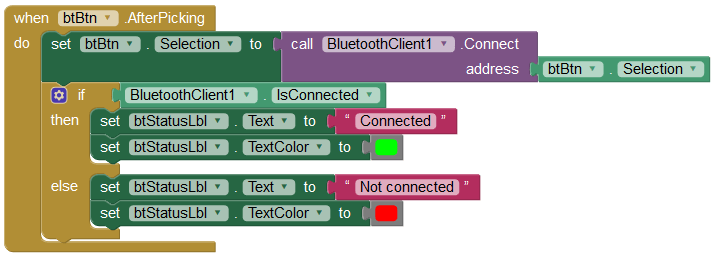
Gérez l’établissement de la connexion et modifiez le statut en fonction de la connexion.

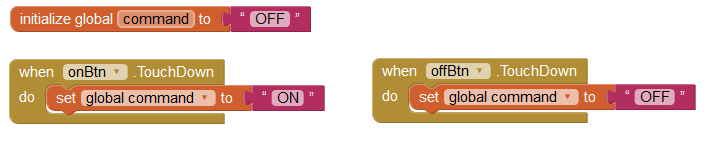
Une variable globale « command » est définie afin de garder en mémoire la valeur donnée par le dernier bouton pressé (ON ou OFF).

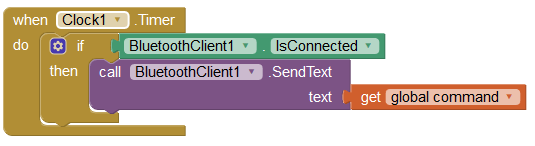
Nous envoyons la valeur de la variable command par Bluetooth, si celui-ci est connecté, avec une fréquence définie par l’objet Clock1.

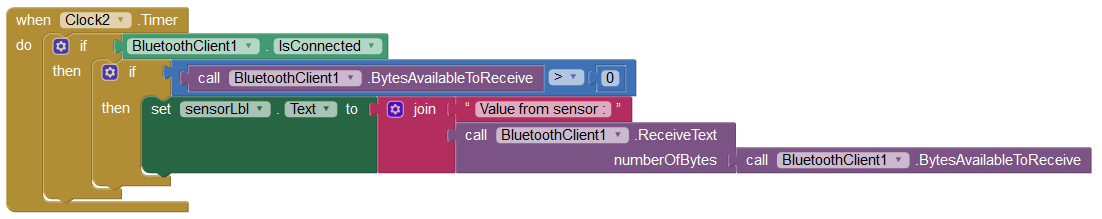
Pour récupérer la valeur du capteur envoyée de l’Arduino, nous vérifions si des données sont disponibles dans le buffer avec une fréquence définie par Clock2. Nous affichons ensuite cette valeur dans sensorLbl.

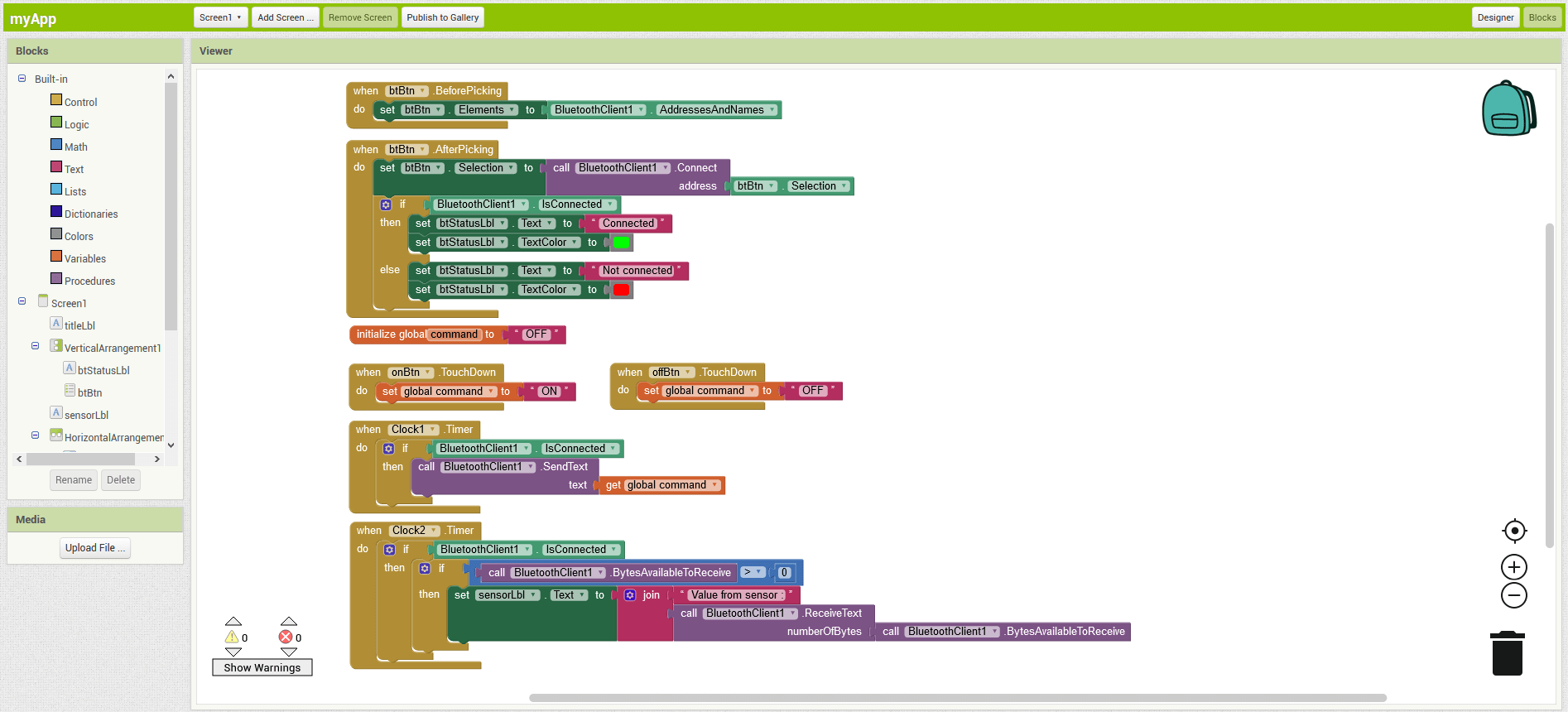
Code Complet
Une fois tous les blocs placés sur l’interface et configurés, le code devrait ressembler à ça.

Compiler et partager votre Application
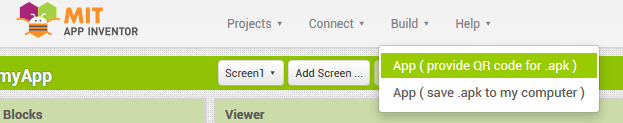
Un fois que ce programme en Scratch est correctement configuré et qu’aucune erreur ne s’affiche, munissez-vous d’une application de lecture de code QR et compilez le programme en utilisant le menu Build > App (provide QR code for .apk)

Une fois le code QR généré, vous pouvez télécharger et installer l’application sur votre Smartphone.

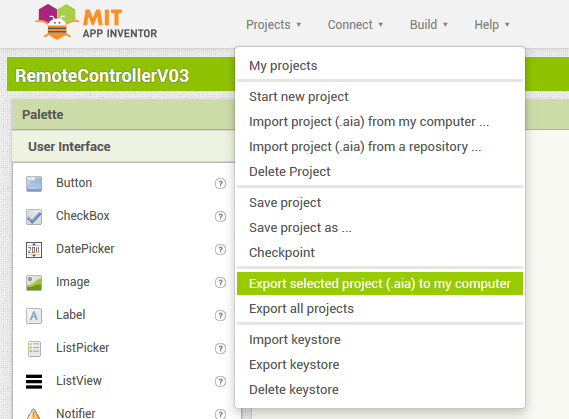
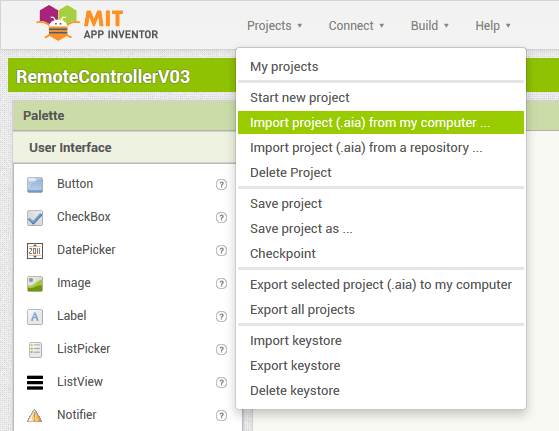
Vous pouvez partager l’installateur de votre application .APK pour Android ou vous pouvez partager le projet .AIA afin que d’autres personnes puissent le modifier.
Exporter pour créer le fichier AIA correspondant sur votre ordinateur

Importer pour ouvrir un fichier AIA sur l’application en ligne et modifier le projet

Code Arduino
Voici le code à téléverser dans la carte Arduino pour réceptionner et envoyer des données sur le port série. (Vous pouvez retrouver plus d’information dans ce tuto)
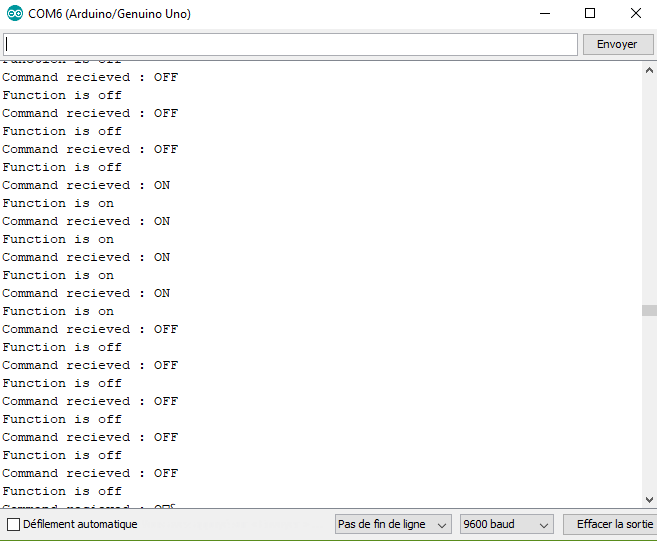
#include <SoftwareSerial.h> SoftwareSerial hc06(2,3); String cmd=""; float sensor_val=0; void setup(){ //Initialize Serial Monitor Serial.begin(9600); //Initialize Bluetooth Serial Port hc06.begin(9600); } void loop(){ //Read data from HC06 while(hc06.available()>0){ cmd+=(char)hc06.read(); } //Select function with cmd if(cmd!=""){ Serial.print("Command recieved : "); Serial.println(cmd); // We expect ON or OFF from bluetooth if(cmd=="ON"){ Serial.println("Function is on"); }else if(cmd=="OFF"){ Serial.println("Function is off"); }else{ Serial.println("Function is off by default"); } cmd=""; //reset cmd } // Simulate sensor measurement sensor_val=(float)random(256); // random number between 0 and 255 //Write sensor data to HC06 hc06.print(sensor_val); delay(100); }
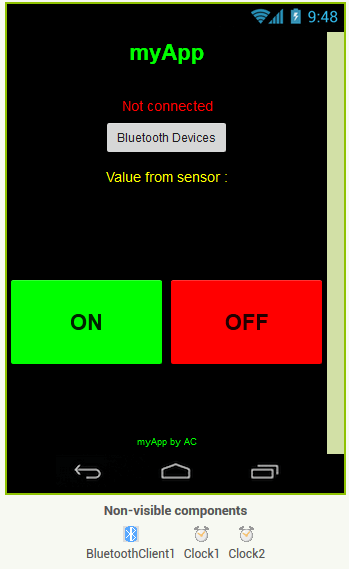
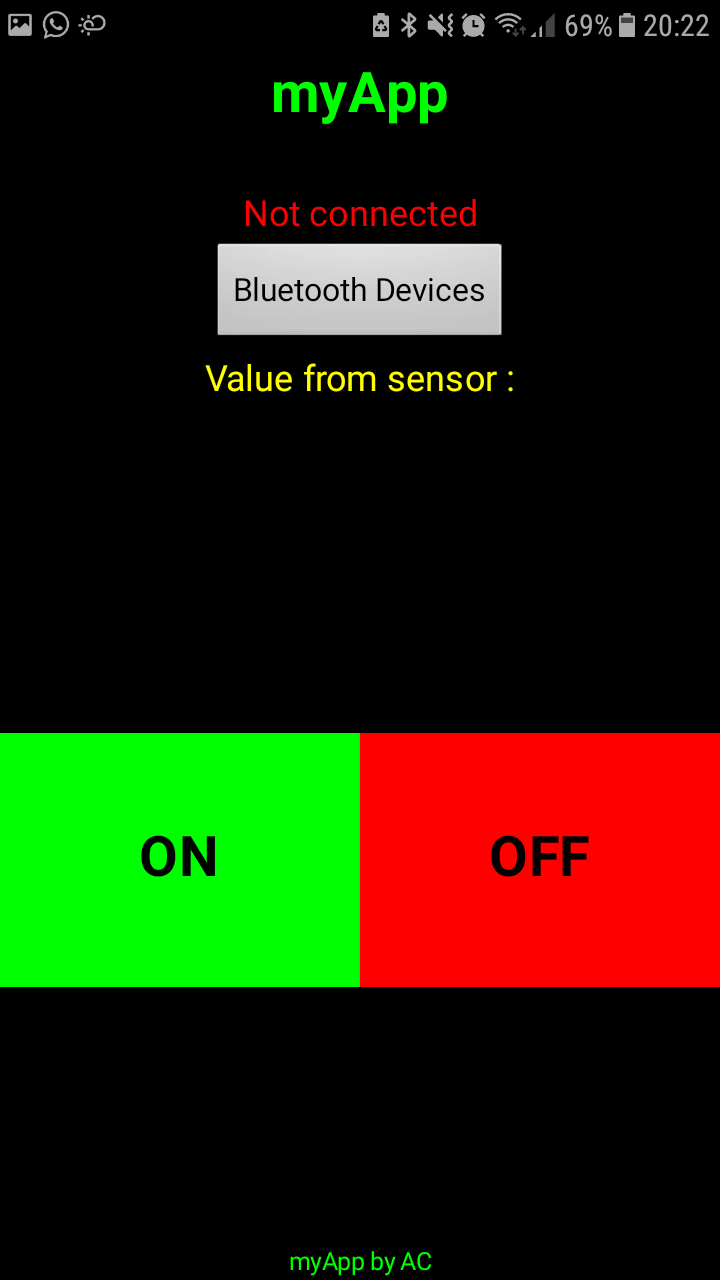
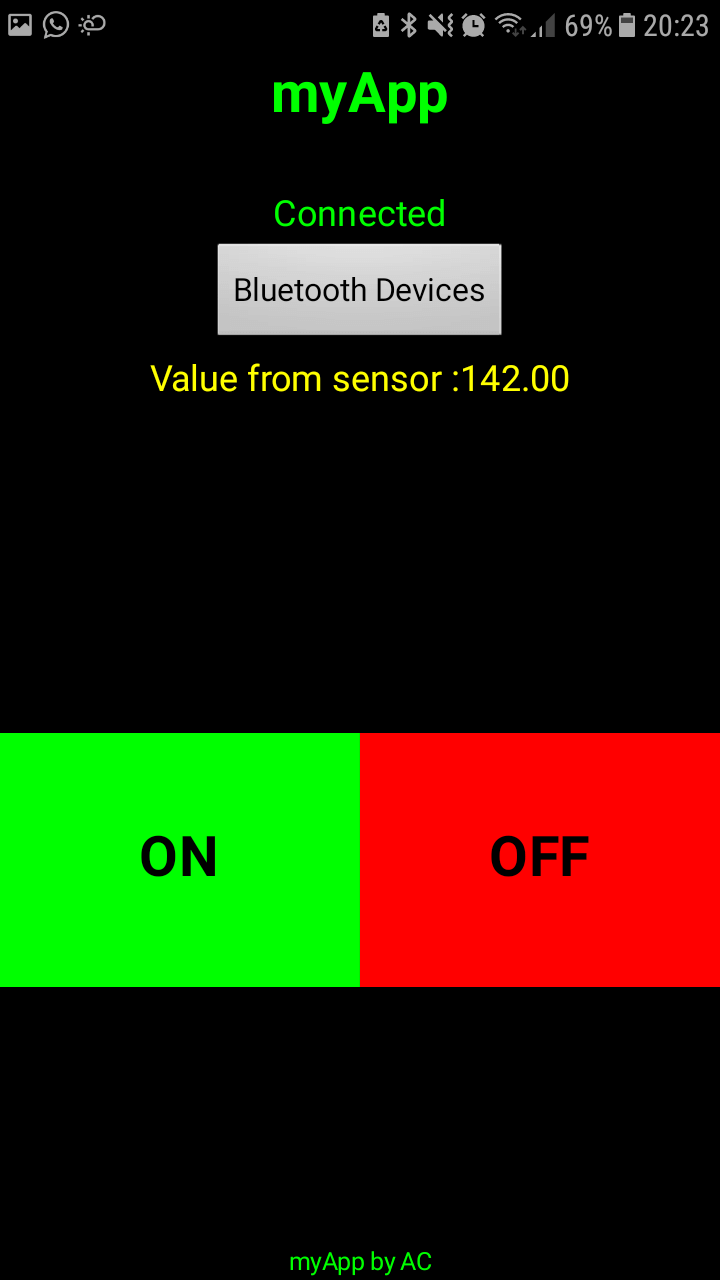
Résultat
Nous pouvons activer et désactiver la fonction de l’Arduino et recevoir les données d’un capteur sur l’application



N’hésitez pas à laisser un commentaire ou à nous contacter si vous avez besoin d’aide pour créer votre application ou si vous pensez que des informations manquent à ce tutoriel.

Thanks a bunch for sharing this with all of us you actually know what you’re talking about! Bookmarked.
Can I have the fritzing drawing of your arduino circuits please ?
hello, you can find the fritzing schematics here
Bonjour et merci pour votre tuto
j’ai réussi a concevoir une appli qui devrai m’envoyer des information sur mon smartphone en suivant vos étapes.
mais j’ai un problème, l’application installé sur mon smartphone n’arrive pas a se connecté au module Bluetooth de la carte MeAuriga que j’utilise. J’ai un message du genre : » Error 507: Unable to connect.is the device turned on? »
du coup j’aurais besoin d’une aide, sur ce coup s’il vous plait.
Bonjour,
quel est le module Bluetooth utilisé?
Bonsoir et merci pour ce tuto.
J’ai fais le même montage avec un module HC05 et une carte Arduino UNO, j’ai réalisé votre aplli pour mon mobile et tout fonctionne presque bien, sauf que la valeur simulée du capteur ne s’affiche pas correctement sur mon mobile et est remplacée par des ??? comme si les caractères n’étaient pas reconnus. J’ai fouiné tout par tout et je ne trouve qu’une différence entre votre code et le mien, à ,savoir la vitesse de transmission bluetooth que j’ai laissé à 38400 et non à 9600 comme vous, cela peut il être une cause à mon problème ?
Merci de votre réponse.
Bonjour,
Oui, c’est certainement ça. La vitesse de transmission permet à l’appareil de savoir comment décoder les caractères. Si elle est différente entre l’émetteur et le récepteur, ils ne peuvent pas se comprendre.
Bonsoir
et tip top, j’ai remplacé 38400 par 9600 et tout est maintenant OK.
Encore merci.
Bonjour, merci pour ce tuto tout marche parfaitment exepté que la vitesse de récéption des données est très lente ( 1 par seconde).
Est-ce lié au fait que j’ai remplacé le HC-06 par le HC-05 dans le code ?
Bonjour,
Merci beaucoup pour votre commentaire.
Dans app inventor, la fréquence d’envoi des données est spécifiée par Clock1. Avez-vous modifié la valeur TimerInterval?