Dans certains projets, notamment en domotique, il est intéressant de pouvoir piloter une carte Arduino via internet. Cela est rendu possible avec un Shield Ethernet.
Le Shield utilisé dans ce tutoriel est le VMA04 de chez Velleman. Votre Shield peut être différent et utiliser une configuration des broches et une librairie différente.
(Attention: le Shield VMA04 existe en version Kit à souder soi-même KA04. Vérifiez bien celui que vous voulez acheter)
Prérequis : Connaissance en HTML/CSS
Matériel
- Ordinateur
- Arduino UNO x1
- câble USB pour connecter l’Arduino à l’ordinateur x1
- câble Ethernet x1
- Shield Ethernet VMA04 x1
Remarque: Écrire une page internet peut prendre beaucoup de place en mémoire pour une carte Arduino. Nous utilisons un Shield Ethernet VMA04 et une carte Arduino UNO mais si vous pensez que votre page sera gourmande en mémoire passez à un shield W5100
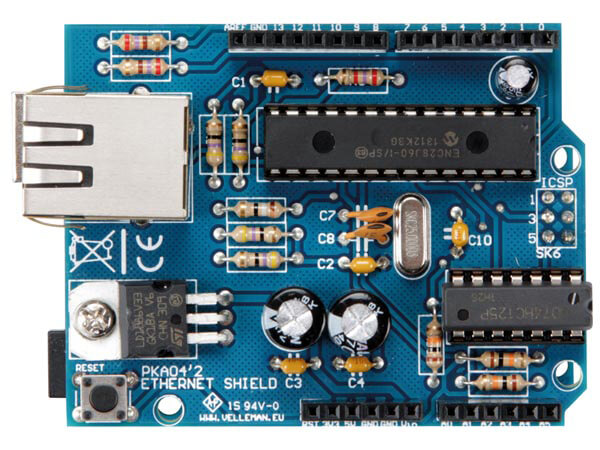
Présentation du Shield Ethernet VMA04

Le Shield Ethernet VMA04 utilise la Microchip ENC28J60. Il utilise:
- les broches 10 et 2 sur une carte Arduino UNO.
- le connecteur ICSP : broches 11,12,13 sur une carte Arduino UNO .
Dans le cas d’un shield, les branchements sont prédéfinis. Vérifiez bien dans la documentation technique du composant comment l’utiliser (VMA04 datasheet).
Configuration du réseau
Pour pouvoir accéder à la carte Arduino sans avoir à la connecter au routeur internet, il est nécessaire de créer un pont entre la connexion wifi et la connexion Ethernet sur votre ordinateur. Pour cela, il faut:
- Connectez le shield VMA04 à l’Arduino
- Connectez le Shield Ethernet à l’ordinateur (RJ45).
- Allez dans le Centre Réseau et Partage.
- Allez dans « Modifier les paramètres de la carte »
- Sélectionnez Ethernet(Arduino) et Wifi /(internet source) et clique droit.
- Cliquez sur « Créer pont ».
Exemple de code pour le Shield Ethernet VMA04
Pour intéragir avec le Shield Ethernet VMA04, nous utilisons la librairie UIPEthernet.h
- Ethernet.begin() pour initialiser une connexion réseau
- server.begin() pour initialiser un serveur
- EthernetClient client = server.available() pour initialiser un client
- client.read() pour lire des données provenant du client
- client.print() pour envoyer des données au client
UIPEthernet.h
// Enter ip address http://192.168.1.179:80 in your browser
// Based on WMA04 ethernet shield
#include <UIPEthernet.h>
//Ethernet
byte mac[]={0x54, 0x34, 0x41, 0x30, 0x30, 0x31};
IPAddress ip(192, 168, 1, 179);
EthernetServer server(80);
void setup() {
Serial.begin(57600);
// start the Ethernet connection and the server:
Ethernet.begin(mac, ip);
server.begin();
Serial.print("IP Address: ");
Serial.println(Ethernet.localIP());
}
void loop() {
// listen for incoming clients
EthernetClient client = server.available();
if (client){
Serial.println("-> New Connection");
// an http request ends with a blank line
boolean currentLineIsBlank = true;
while (client.connected()){
if (client.available()){
char c = client.read();
// if you've gotten to the end of the line (received a newline
// character) and the line is blank, the http request has ended,
// so you can send a reply
if (c == '\n' && currentLineIsBlank){
client.println("<html><title>Hello World!</title><body><h3>Hello World!</h3></body>");
break;
}
if (c == '\n'){
// you're starting a new line
currentLineIsBlank = true;
} else if (c != '\r'){
// you've gotten a character on the current line
currentLineIsBlank = false;
}
}
}
// give the web browser time to receive the data
delay(10);
// close the connection:
client.stop();
Serial.println("Disconnected\n");
}
}
Lorsque vous tapez l’adresse https://192.168.1.179 une page avec les mots « Hello World! » devrait s’afficher

Code pour visualiser les données provenant de la carte Arduino
Nous allons créer une fonction generatePage() pour rédiger la page HTML. Elle prendra en entrée le client qui s’ouvre et se ferme lors de la boucle infinie loop().
void generatePage(EthernetClient client){
if(x==0){
//output HTML data header
client.println(F("HTTP/1.1 200 OK"));
client.println(F("Content-Type: text/html"));
client.println();
}else{
//header
client.print(F("<html><head><title>Arduino</title>"));
//meta-refresh page every x seconds
client.print(F("<meta http-equiv='refresh' content='1'>"));
client.print(F("</head><body bgcolor='black'><br>"));
client.print(F("<h1 style='color:green;'>Arduino data</h1>"));
client.println("<p style='color:white;'>");
client.print(F("<br><br>Arduino analog input data :<br>"));
client.print(F("<br>Page refresh number: "));
client.print(x); //current refresh count
client.print("<br><br>");
//output analog input pin
for(int i=0;i<6;i++){
client.print("<b>Input A");
client.print(i);
client.print(" : </b>");
client.print(analogRead(14+i)); //A0=14, A1=15 ,etc.
client.print("<br>");
}
client.println("</p>");
client.println(F("<br></body></html>"));
}
x=x+1;
}
L’astuce, dans la fonction generatePage, est de rajouter une balise meta afin que la page se rafraichisse automatiquement [meta http-equiv= »refresh » content= »1″]
Voici le code complet:
// Enter ip address http://192.168.1.179:80 in your browser
// Based on WMA04 ethernet shield
#include <UIPEthernet.h>
//Ethernet
byte mac[]={0x54, 0x34, 0x41, 0x30, 0x30, 0x31};
IPAddress ip(192, 168, 1, 179);
EthernetServer server(80); //server port
//Page
unsigned long int x=0; //set refresh counter to 0
String readString;
//////////////////////
void setup(){
Serial.begin(9600);
Ethernet.begin(mac, ip);
server.begin();
Serial.println("System initialized");
Serial.print("IP Address: ");
Serial.println(Ethernet.localIP());
}
void loop(){
EthernetClient client = server.available();
if (client) {
while (client.connected()) {
if (client.available()) {
char c = client.read();
if (readString.length() < 100) {
readString += c;
}
//check if HTTP request has ended
if (c == '\n') {
//check get atring received
Serial.println(readString);
generatePage(client);
delay(1);
//stopping client
client.stop();
//clearing string for next read
readString="";
}
}
}
}
}
void generatePage(EthernetClient client){
if(x==0){
//output HTML data header
client.println(F("HTTP/1.1 200 OK"));
client.println(F("Content-Type: text/html"));
client.println();
}else{
//header
client.print(F("<html><head><title>Arduino</title>"));
//meta-refresh page every x seconds
client.print(F("<meta http-equiv='refresh' content='1'>"));
client.print(F("</head><body bgcolor='black'><br>"));
client.print(F("<h1 style='color:green;'>Arduino data</h1>"));
client.println("<p style='color:white;'>");
client.print(F("<br><br>Arduino analog input data :<br>"));
client.print(F("<br>Page refresh number: "));
client.print(x); //current refresh count
client.print("<br><br>");
//output analog input pin
for(int i=0;i<6;i++){
client.print("<b>Input A");
client.print(i);
client.print(" : </b>");
client.print(analogRead(14+i)); //A0=14, A1=15 ,etc.
client.print("<br>");
}
client.println("</p>");
client.println(F("<br></body></html>"));
}
x=x+1;
}
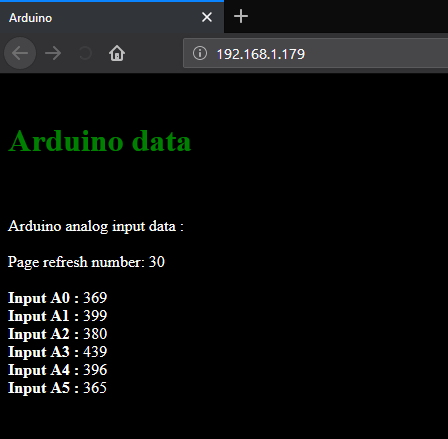
En tapant l’adresse IP de votre Arduino vous devriez voir une page apparaître avec les valeurs des entrées analogiques se mettre à jour automatiquement.

Code pour envoyer des données de la page web à l’Arduino
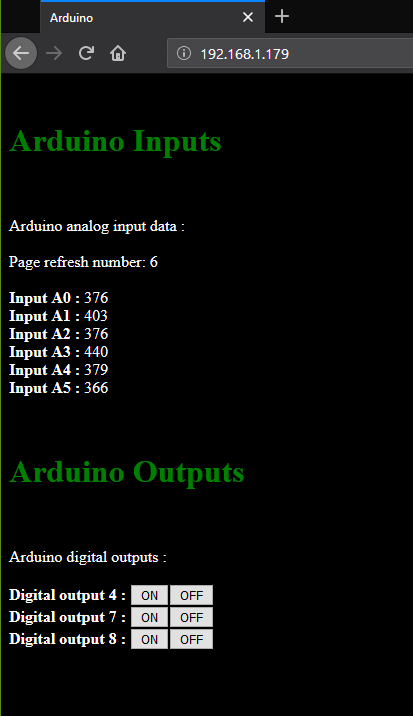
Nous allons maintenant voir comment piloter les sorties de l’Arduino via la page Web. Ce qui peut être très pratique pour activer des relais afin d’allumer des lumière par exemple.
L’idée ici est de créer des boutons pour chaque sortie et d’envoyer une commande sous forme de String (« /?On+numéro de pin ») à l’Arduino.
client.print(F("<input type=button value=ON onmousedown=location.href='/?On4;'>"));
client.print(F("<input type=button value=OFF onmousedown=location.href='/?Off4;'>"));
Ces commandes sont ensuite récupérées par Arduino dans la variable readString. On repère le numéro de broche puis la commande associée On/Off.
if (readString.indexOf("4") > 0)
{
if (readString.indexOf("?On") > 0) {
digitalWrite(4, HIGH);
Serial.println("LED 4 On");
}
if (readString.indexOf("?Off") > 0) {
digitalWrite(4, LOW);
Serial.println("LED 4 Off");
}
}
Voici le code complet avec les trois sorties digitales disponibles
// Enter ip address http://192.168.1.179:80 in your browser
// Based on WMA04 ethernet shield
#include <UIPEthernet.h>
//Ethernet
byte mac[] = {0x54, 0x34, 0x41, 0x30, 0x30, 0x31};
IPAddress ip(192, 168, 1, 179);
EthernetServer server(80); //server port
//Page
unsigned long int x = 0; //set refresh counter to 0
String readString;
//
int digPin[3] = {4, 7, 8};
int anaPin[4] = {3, 5, 6, 9};
//////////////////////
void setup() {
Serial.begin(9600);
Ethernet.begin(mac, ip);
server.begin();
Serial.println("System initialized");
Serial.print("IP Address: ");
Serial.println(Ethernet.localIP());
}
void loop() {
EthernetClient client = server.available();
if (client) {
while (client.connected()) {
if (client.available()) {
char c = client.read();
if (readString.length() < 100) {
readString += c;
}
//check if HTTP request has ended
if (c == '\n') {
//check get atring received
Serial.println(readString);
processCommand();
generatePage(client);
delay(1);
//stopping client
client.stop();
//clearing string for next read
readString = "";
}
}
}
}
}
void processCommand() {
if (readString.indexOf("4") > 0)
{
if (readString.indexOf("?On") > 0) {
digitalWrite(4, HIGH);
Serial.println("LED 4 On");
}
if (readString.indexOf("?Off") > 0) {
digitalWrite(4, LOW);
Serial.println("LED 4 Off");
}
}
if (readString.indexOf("7") > 0)
{
if (readString.indexOf("?On") > 0) {
digitalWrite(7, HIGH);
Serial.println("LED 7 On");
}
if (readString.indexOf("?Off") > 0)
{
digitalWrite(7, LOW);
Serial.println("LED 7 Off");
}
}
if (readString.indexOf("8") > 0)
{
if (readString.indexOf("?On") > 0) {
digitalWrite(8, HIGH);
Serial.println("LED 8 On");
}
if (readString.indexOf("?Off") > 0) {
digitalWrite(8, LOW);
Serial.println("LED 8 Off");
}
}
}
void generatePage(EthernetClient client) {
if (x == 0) {
//output HTML data header
client.println(F("HTTP/1.1 200 OK"));
client.println(F("Content-Type: text/html"));
client.println();
} else {
//header
client.print(F("<html><head><title>Arduino</title>"));
//meta-refresh page every x seconds
client.print(F("<meta http-equiv='refresh' content='2'>"));
client.print(F("</head><body bgcolor='black'><br>"));
client.print(F("<h1 style='color:green;'>Arduino Inputs</h1>"));
client.println("<p style='color:white;'>");
client.print(F("<br><br>Arduino analog input data :<br>"));
client.print(F("<br>Page refresh number: "));
client.print(x); //current refresh count
client.print("<br><br>");
//output analog input pin
for (int i = 0; i < 6; i++) {
client.print("<b>Input A");
client.print(i);
client.print(" : </b>");
client.print(analogRead(14 + i)); //A0=14, A1=15 ,etc.
client.print(F("<br>"));
}
client.print(F("</p><br>"));
client.print(F("<h1 style='color:green;'>Arduino Outputs</h1>"));
client.print(F("<p style='color:white;'>"));
//digital output
client.print(F("<br><br>Arduino digital outputs :<br><br>"));
for (int j = 0; j < 3; j++) {
client.print(F("<b>Digital output "));
client.print(digPin[j]);
client.print(" : </b>");
client.print(F("<input type=button value=ON onmousedown=location.href='/?On4;'>"));
client.print(F("<input type=button value=ON onmousedown=location.href='/?On"));
client.print(digPin[j]);
client.print(F(";'>"));
client.print(F("<input type=button value=OFF onmousedown=location.href='/?Off"));
client.print(digPin[j]);
client.print(F(";'>"));
client.print(F("<br>"));
}
client.print(F("</p><br>"));
//file end
client.print(F("<br></body></html>"));
}
x = x + 1;
}

Testez et mélangez ces exemples pour obtenir les fonctionnalités que vous désirez. Si vous rencontrez un soucis pour utiliser votre Shield Ethernet avec le microcontrôleur Arduino, n’hésitez à nous laisser un commentaire ou à nous envoyer un message.
Application
- Piloter votre projet Arduino via Internet
Source
- Un bon tutoriel sur le sujet en anglais
- Velleman VM04 Shield
- Tutoriels HTML W3School
- Tutoriels HTML Mozilla
Retrouvez nos tutoriels et d’autres exemples dans notre générateur automatique de code
La Programmerie