Connecting Arduino to internet is made possible with the use of an Ethernet Shield VM04. The basis for creating connected object (IoT) is to connect them to a network such as the WiFi network.
Communication via the Ethernet network is very convenient when you want to connect a device to WiFi.
Prerequisites: Knowledge of HTML/CSS
Hardware
- Computer
- ArduinoUNO
- USB A Male/B Male
- Ethernet cable RJ45
- Ethernet Shield VMA04
Operating principle
The communication uses the Ethernet network which can be linked to the WiFi. To access the Arduino board without having to connect to the Internet router, it is necessary to create a bridge between wifi and ethernet connection to your computer. For this, we must:
- Go to the Network and Sharing Center
- Go to “Change adapter settings”
- Select Ethernet and Wifi/(internet source) and right click
- Click “Create Bridge”
In Windows, the control terminal, type “arp -a” to see the IP addresses used on the network.
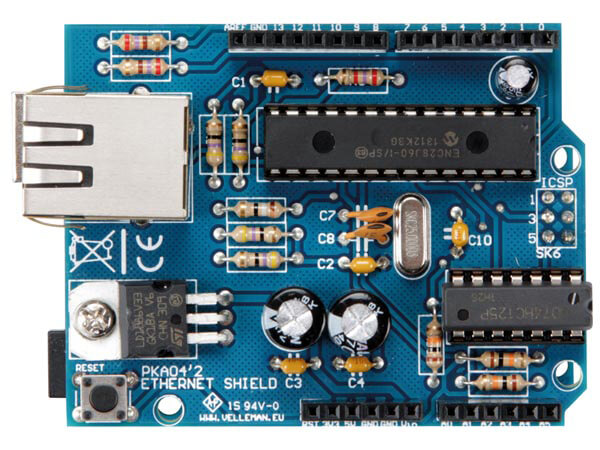
The Ethernet Shield VMA04 uses Microchip ENC28J60 as Ethernet controller.
Note: Write a web page can take a lot of memory space for an Arduino board. We use an Ethernet VMA04 Shield and Arduino UNO board but if you think that your page will be memory-intensive upgrade to a shield W5100.
(Warning: Shield VMA04 exists version KA04 Kit soldering oneself Check the one you want to buy.)

Schematics
The Ethernet Shield VMA04 is compatible with the Arduino UNO and Mega microcontrollers and is placed directly on the map. In the case of a shield, the connections are predefined. Make sure the component’s technical documentation how to use it (VMA04 datasheet).
The ethernet shield VMA04 uses:
- 10 and 2 pins on a map Arduino UNO
- the SPI bus: 11,12,13 pins on an Arduino UNO
Code
To interact with the Ethernet Shield VMA04 we use the library UIPEthernet.h
- Ethernet.begin () to initialize a network connection
- server.begin () to initialize a server
- EthernetClient client=server.available() to initialize a client
- client.read () to read data from the client
- client.print () to send data to the client
//Libraries
#include <UIPEthernet.h>//https://github.com/UIPEthernet/UIPEthernet
//Parameters
String request ;
unsigned long refreshCounter = 0;
IPAddress ip(192, 168, 1, 179) ;
byte mac [6] = {0x54, 0x34, 0x41, 0x30, 0x30, 0x31};
//Objects
EthernetServer server(80);
EthernetClient client;
void setup() {
//Init Serial USB
Serial.begin(9600);
Serial.println(F("Initialize System"));
//Init VMA04
Ethernet.begin(mac, ip);
while (!Ethernet.begin(mac)) {
Serial.println(F("failed. Retrying in 1 seconds."));
delay(1000);
Serial.print(F("Starting VMA04..."));
}
pinMode(4, OUTPUT);
server.begin();
Serial.println(F("VMA04 initialized"));
Serial.print(F("IP Address: "));
Serial.println(Ethernet.localIP());
}
void loop() {
client = server.available();
clientRequest();
handleRequest();
}
void clientRequest( ) { /* function clientRequest */
////Get client request
if (!client) {
return;
}
//Wait until the client sends some data
while (!client.available()) {
delay(1);
}
request = client.readStringUntil('\r');//Read the first line of the request
Serial.println(request);
client.flush();
}
void handleRequest( ) { /* function handleRequest */
////Handle web client request
if (request.indexOf("/dig4on") > 0) {
digitalWrite(4, HIGH);
}
if (request.indexOf("/dig4off") > 0) {
digitalWrite(4, LOW);
}
if (request.indexOf("GET") >= 0) {
webpage(client);
client.stop();
}
}
void webpage(EthernetClient client) { /* function webpage */
////Send webpage to client
//output HTML data header
client.println(F("HTTP/1.1 200 OK"));
client.println(F("Content-Type: text/html"));
client.println();
//header
client.print(F("<!DOCTYPE HTML><html><head><title>AranaCorp</title>"));
client.print(F("<meta http-equiv='content-type' content='text/html; charset=UTF-8'>"));
//meta-refresh page every x seconds
client.print(F("<meta http-equiv='refresh' content='2'>"));
client.print(F("</head><body bgcolor='black'><br>"));
client.print(F("<hr/><hr>"));
client.print(F("<h1 style='color : #3AAA35;'><center> AranaCorp - Arduino Web Controller </center></h1>"));
client.print(F("<hr/><hr>"));
client.println("<center><p style='color:white;'>");
client.print(F("Page refresh number: "));
client.print(refreshCounter);//current refresh count
client.println("</p></center><br>");
client.print(F("<h2 style='color:green;'>Arduino Inputs</h2>"));
client.println("<p style='color:white;'>");
client.print(F("<br><br>"));
client.print("<br><br>");
//output analog input pin
for (int i = 0; i < 6; i++) {
client.print("<b>Input A");
client.print(i);
client.print(" : </b>");
client.print(analogRead(14 + i));//A0=14, A1=15 ,etc.
client.print(F("<br>"));
}
client.print(F("</p><br>"));
client.print(F("<h2 style='color:green;'>Arduino Outputs</h2>"));
client.print(F("<p style='color:white;'>"));
//digital output
client.print(F("<br><br>"));
client.print(F("<b>Digital output Pin 4 : </b>"));
client.print("<input value=" + String(digitalRead(4)) + " readonly></input>");
client.print(F("<a href='/dig4on'><button>Turn On </button></a>"));
client.print(F("<a href='/dig4off'><button>Turn Off </button></a><br/>"));
client.print(F("</p><br>"));
//file end
client.print(F("<br></body></html>"));
refreshCounter += 1;
delay(1);
}
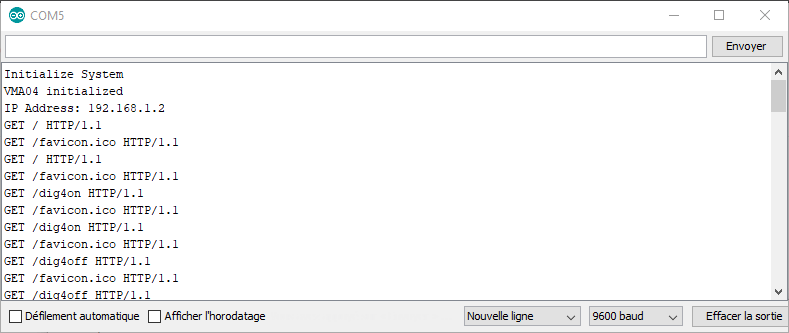
Result
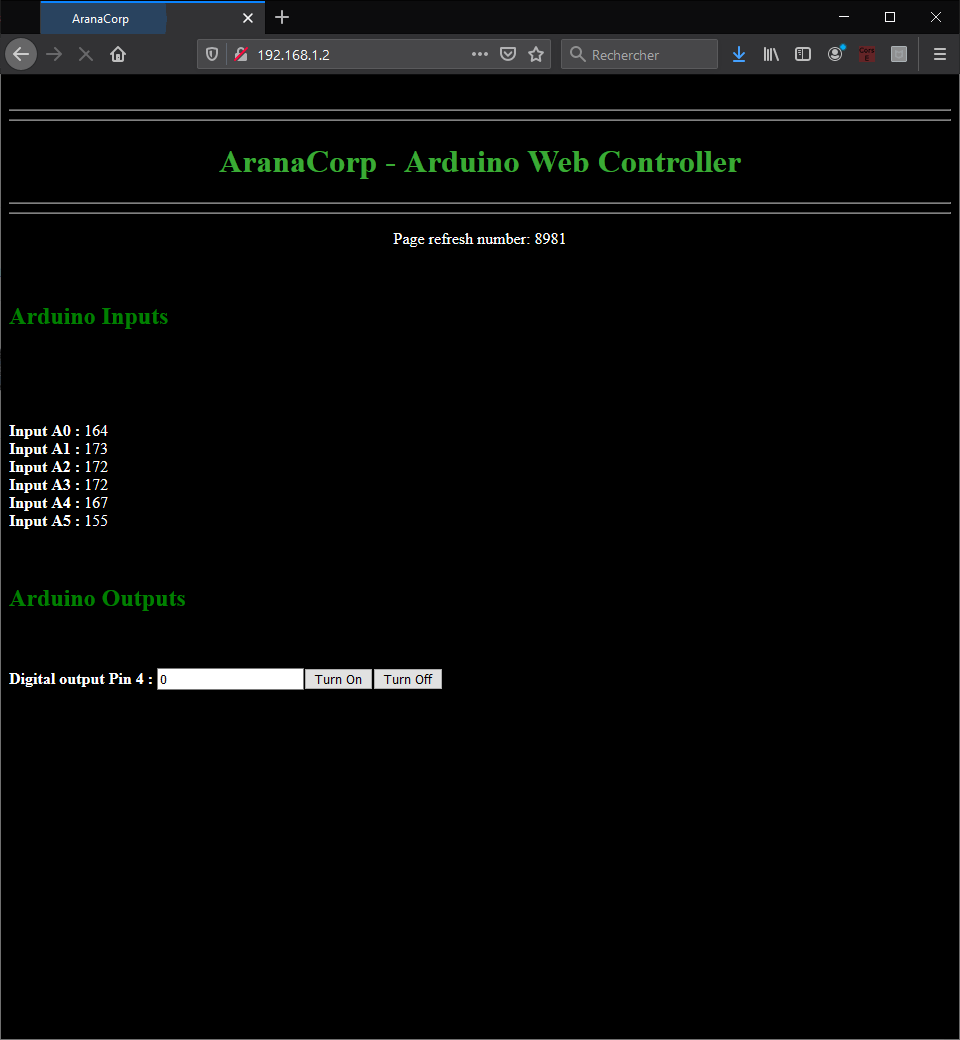
We can see that the Ethernet Shield VMA04 initializes correctly. When you enter the IP address in the browser address bar, the web page described in the webpage function should appear.
Once the page loads, the analog input values vary with each refresh and the status of the pin 4 can be changed by pressing the corresponding buttons.


Applications
- Use a web interface to control your Arduino



